SwiftUIでViewを入れ替える方法
前回、ButtonでTextの文字を変更するやり方を解説しましたが、今回はView単位で入れ替える方法を解説いたします。
ここで紹介するやり方以外にもViewを入れ替える方法はあります。
ゴール
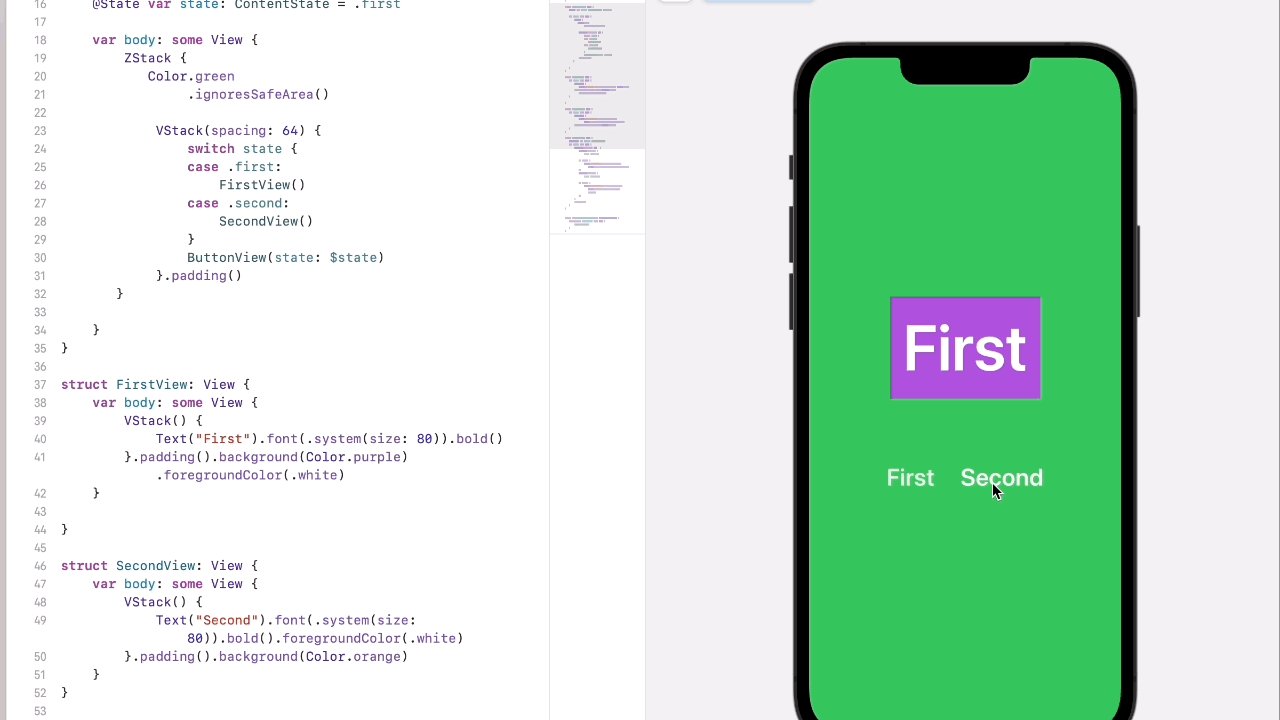
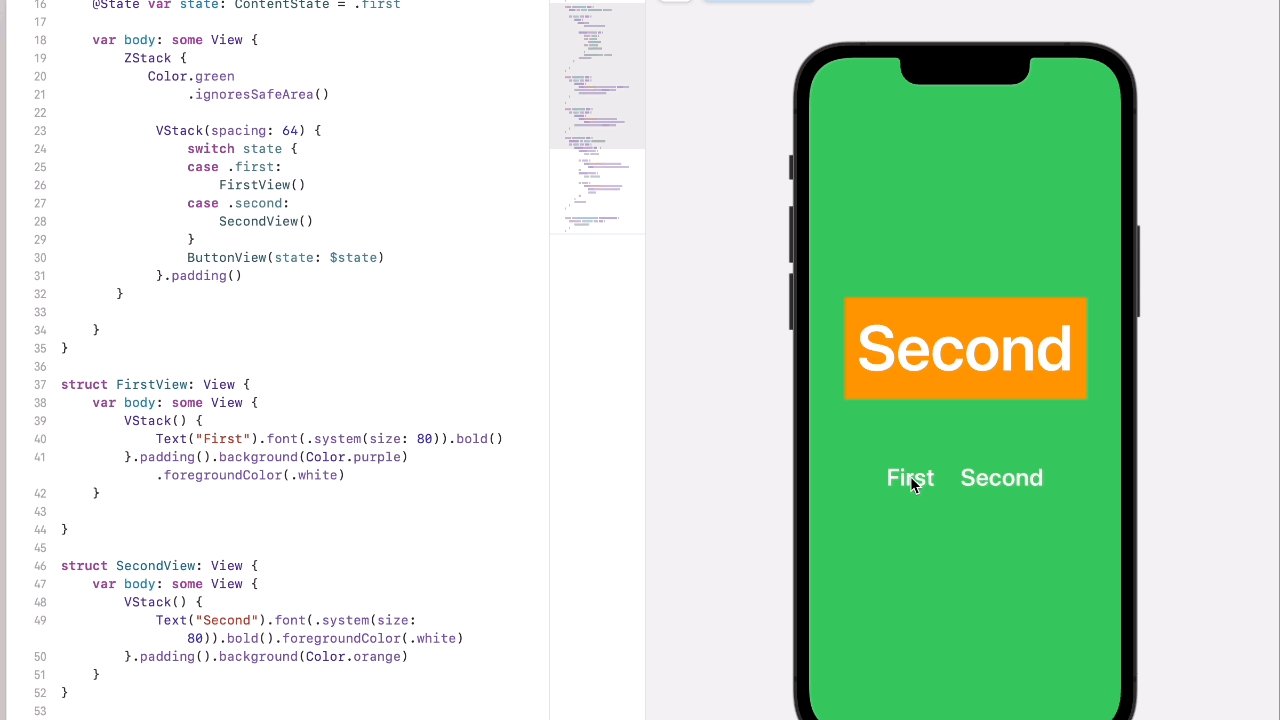
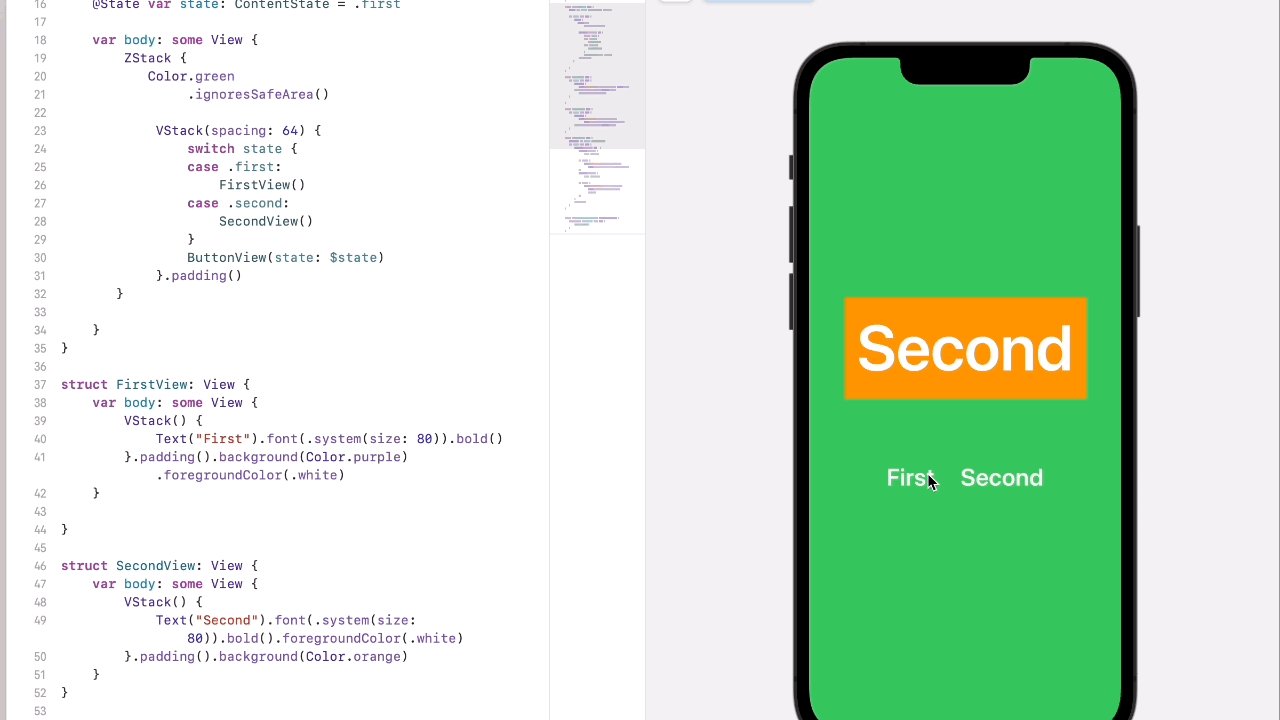
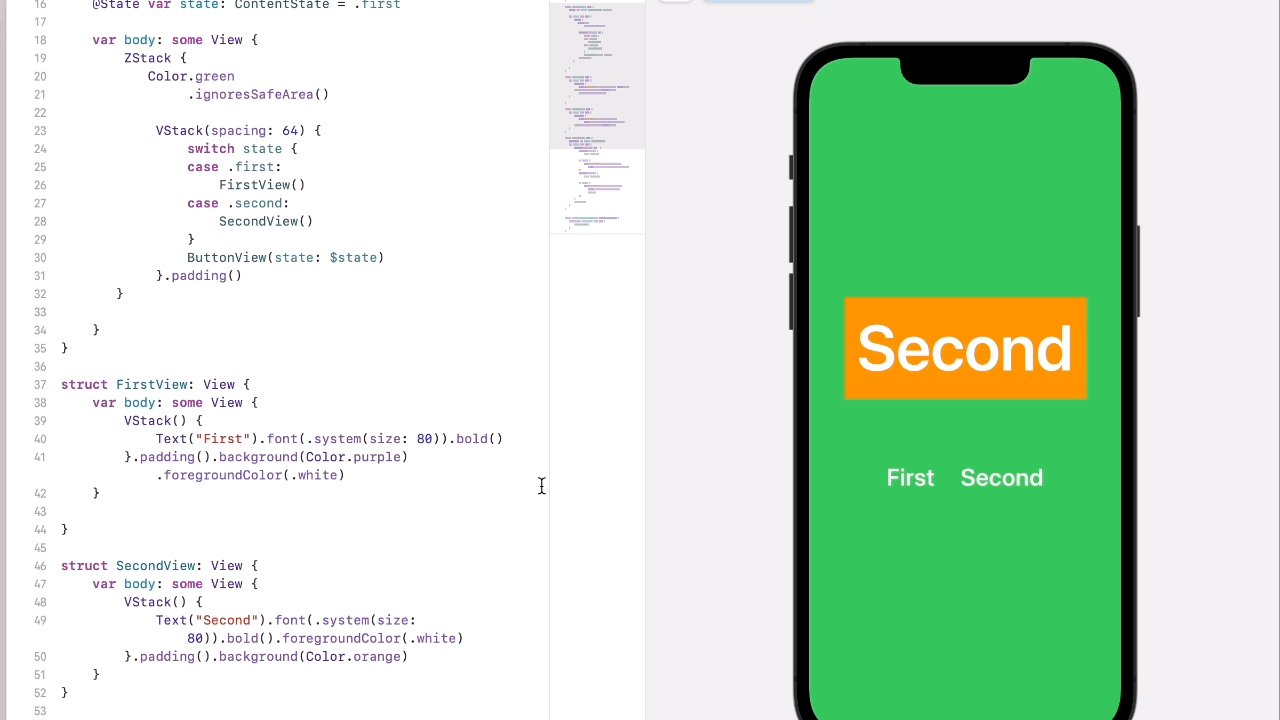
次の動画がゴールのイメージです。紫色とオレンジ色の部分のViewを固定されたボタンで切り替えます。

SwiftUIでViewを入れ替えるプログラム
swift
import SwiftUI
enum ContentState {
case first
case second
}
struct ContentView: View {
@State var state: ContentState = .first
var body: some View {
ZStack {
Color.green
.ignoresSafeArea()
VStack(spacing: 64) {
switch state {
case .first:
FirstView()
case .second:
SecondView()
}
ButtonView(state: $state)
}.padding()
}
}
}
struct FirstView: View {
var body: some View {
VStack() {
Text("First").font(.system(size: 80)).bold()
}.padding().background(Color.purple).foregroundColor(.white)
}
}
struct SecondView: View {
var body: some View {
VStack() {
Text("Second").font(.system(size: 80)).bold().foregroundColor(.white)
}.padding().background(Color.orange)
}
}
struct ButtonView: View {
@Binding var state: ContentState
var body: some View {
HStack(spacing: 32) {
Button(action: {
state = .first
}, label: {
Text("First").font(.system(size: 30)).foregroundColor(.white).bold()
})
Button(action: {
state = .second
}, label: {
Text("Second").font(.system(size: 30)).foregroundColor(.white)
.bold()
})
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}プログラムの解説
viewの状態を管理しやすいように enum で ContentState を宣言しました。ボタン部分は ButtonView で管理し、@Binding で ContentStateのプロパティ更新を通知できるようにしてます。また、全体の画面色は Zstack を使って変更してます。 ignoresSafeArea()を指定することで画面の隅から隅までの背景色を変更できます。








