SwiftUIでButtonを押すたびにテキストを変更・入れ替える処理

ゴール
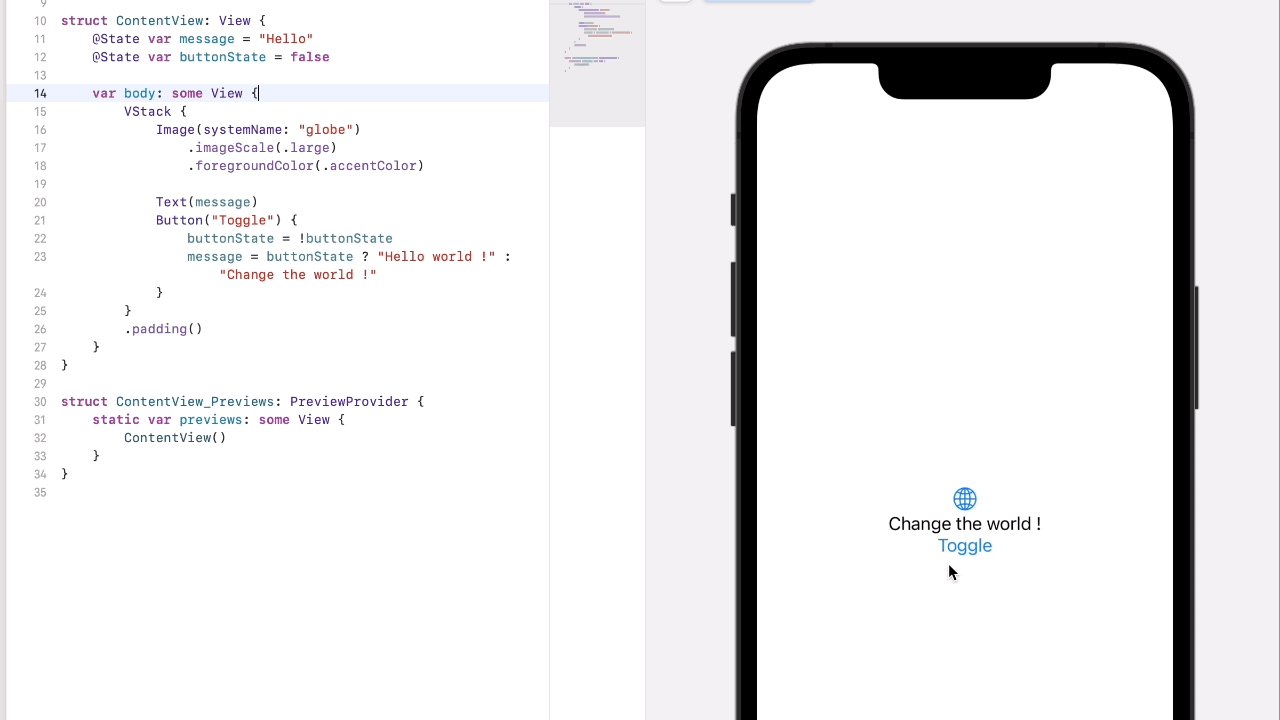
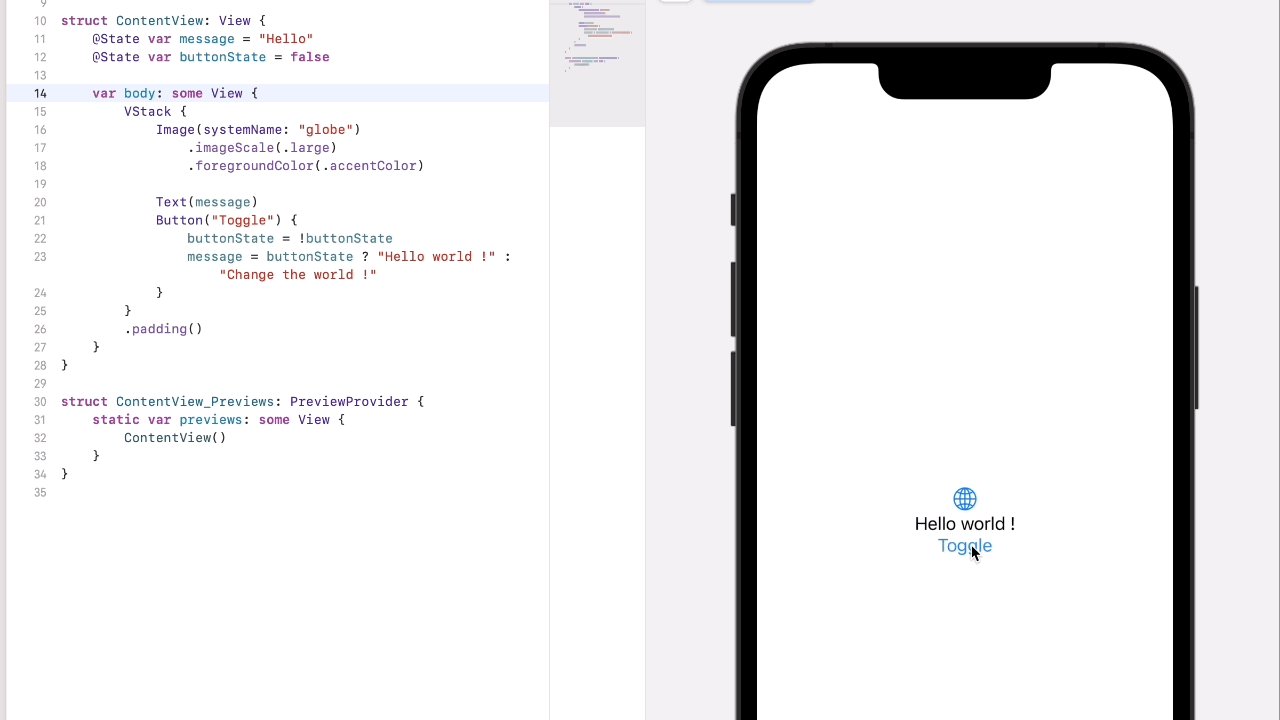
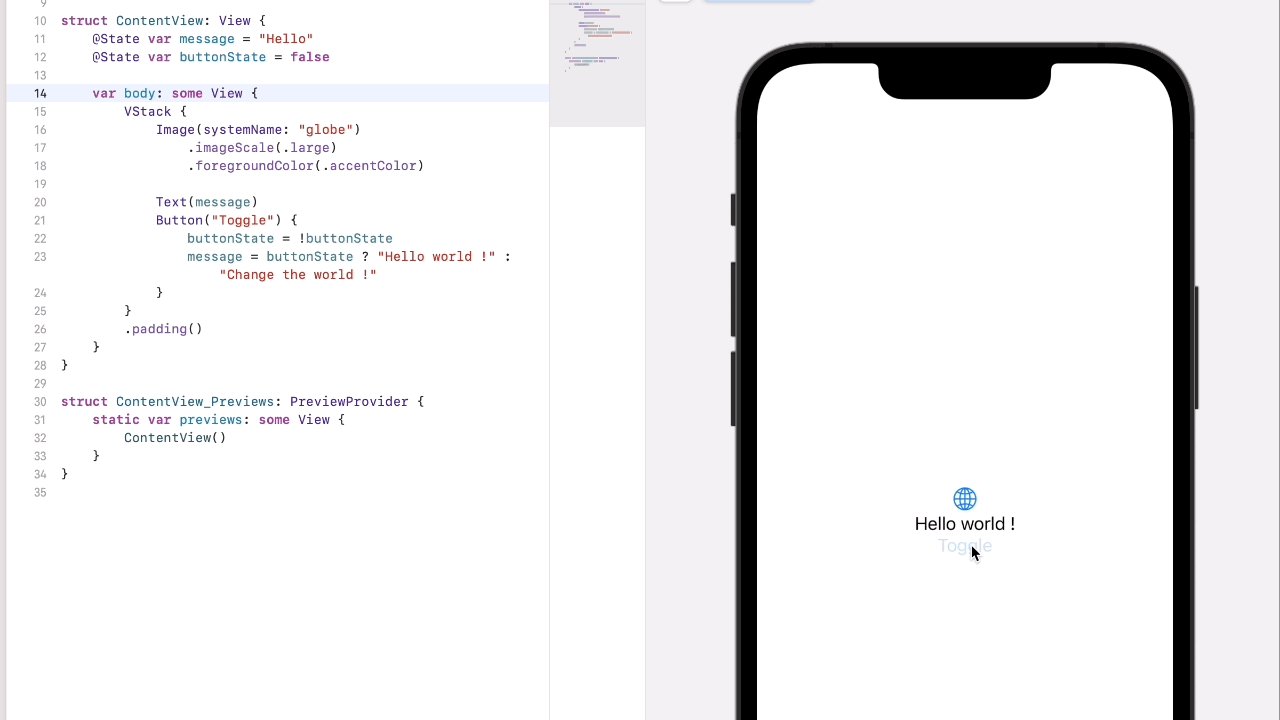
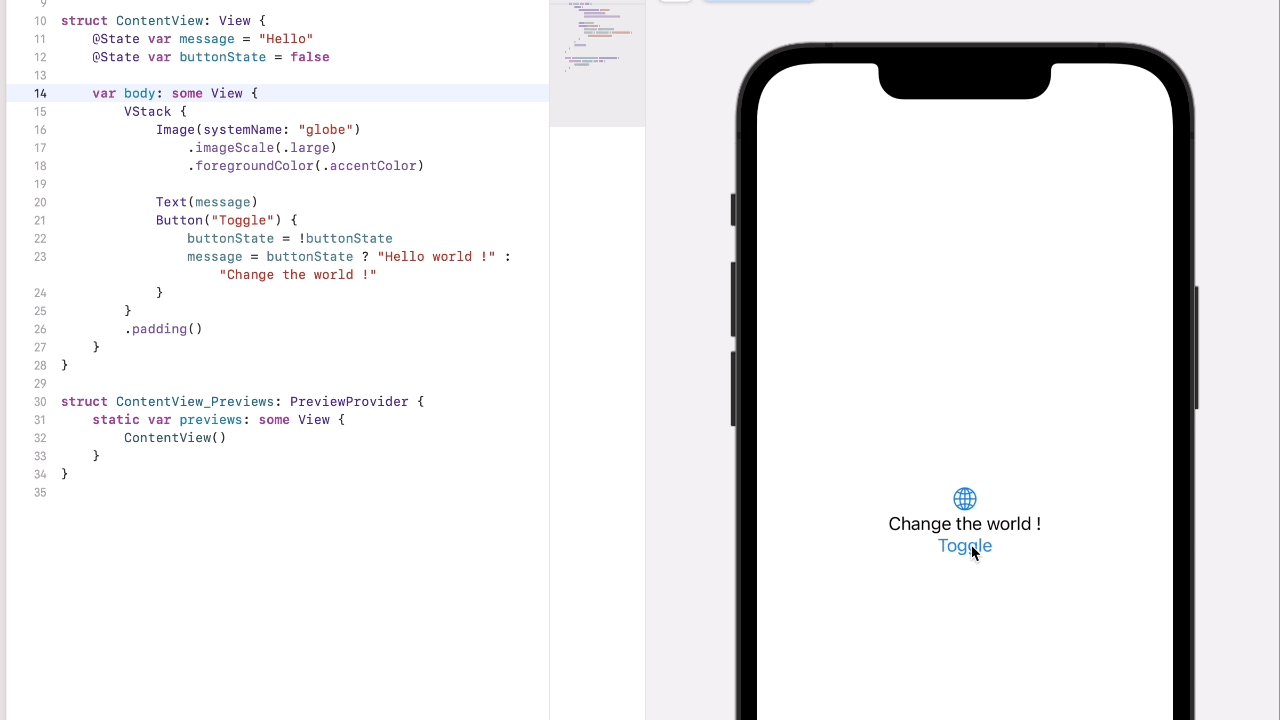
次の動画がゴールのイメージです。

Buttonを押すたびにテキストを変更・入れ替えるプログラム
swift
import SwiftUI
struct ContentView: View {
@State var message = "Hello"
@State var buttonState = false
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text(message)
Button("Toggle") {
buttonState = !buttonState
message = buttonState ? "Hello world !" : "Change the world !"
}
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}プログラムの解説
SwiftUIでのViewは保持するプロパティを変更できないので、 @State var message = ... のように @State を付与したプロパティを渡すことでメモリ管理がSwiftUIフレームワークに委譲され、変更可能になります。






