【SEO対策】ブログで使える施策のまとめ

この記事では 「現場のプロから学ぶ SEO技術バイブル」 を読んだ中から、重要かつ有効であろうSEO対策の項目を中心にまとめました。とくにブログで導入できそうなところを中心にまとめてあります。実際に自分のサイトで施策できたものが多くあり、実践的で現場で使えるSEO対策の内容です。また独自の調査も交えてSEO施策を解説しました。ぜひご自身のWebサイトのSEO対策に役立てください。
集客
SEOとは、Search Engine Optimizationの略で「検索エンジン最適化」となります。Googleの検索結果上位に表示させる施策として、サイト運営者なら誰もが気にするであろう内容です。 例えば、もしあなたが自社で既にある商材を売り上げたい場合どうすれば良いでしょうか?まずは集客を考えますよね。 その集客にはオンラインとオフラインの2つの方法が存在します。
オンラインでの集客
オンラインでの集客には大きく分けて次の3つがあります。
- Owned Media
- Paid Media
- Earned Media
Owned Media(オウンドメディア)
Owned Mediaとは、自社で保有するメディアのことで、ホームページなどをはじめとするWebサイトになります。SEOは主にOwned Mediaにおける施策となります。
Paid Media(ペイドメディア)
Paid Mediaとは費用を払って広告を掲載するメディアのことです。リスティング広告やアフィリエイト広告、DSP広告などが挙げられます。
Earned Media(アーンドメディア)
Earned MediaとはFacebookやTwitter、InstagramをはじめとするSNSなどのメディアのことです。
オフラインでの集客
オフラインでの集客にはTVCMや電車広告、新聞広告をはじめ、ビラ配りなどもそれにあたります。実は不動産屋の道路においてある物件情報なども、通行人の目に触れさせて店内へ集客するためのオフライン広告といえます。
Pull型とPush型
不動産屋のように、コンテンツ(賃貸情報)を事前に用意して通りがかった人を引き寄せて広告するのでPull型と呼ばれます。SEOもPull型の施策が主になります。一方、SNSなどで見られる自分がつぶやいてリンクを貼るような宣伝をPush型と呼びます。
集客する上でPull型とPush型かで宣伝内容も違ってきますので、これらの違いを意識することは重要です。
また、リスティング広告のようにお金を払えば比較的簡単に短期間で集客効果は見込めるでしょう。しかし、書籍によれば検索結果1位のクリック率は15.08%、リスティング広告のクリック率は4.54%という結果が出てます。つまり、十分にSEO対策を行ったサイトのほうがリスティング広告よりアクセス数が多いので、集客が見込める可能性があります。このことからも、ほとんどお金をかけずに行えるSEOをあえてやらないという選択はないでしょう。
検索エンジン
己を知り敵を知れば百戦危うからず ーーー 『孫子』兵法書
「現場のプロから学ぶ SEO技術バイブル」では、孫子の兵法書の有名な言葉のようにSEO施策を行う上で相手である「検索エンジン」について知ることの重要性を説いてます。ここでは検索エンジンについて重要なポイントを解説していきます。
検索エンジンのシェア比
はじめに検索エンジンのシェア比を知りましょう。statcounterを利用して、2020年7月〜2021年8月までの約1年間の国内検索エンジンのシェア比を調べてみました。 Search Engine Market Share Japan | Statcounter Global Stats
2021年8月では次のような割合になってます。
| 検索エンジン | 割合 |
|---|---|
| 75.75% | |
| Yahoo!Japan | 20.03% |
| Bing | 3.8% |
このように、検索サイトではGoogle検索が圧倒的に利用されてます。また、Yahoo!JapanはGoogleの検索アルゴリズムを使用していることが知られてます。よって、Google検索エンジンへのSEO対策ができれば、Yahoo!Japanと合わせて市場の95%以上の検索エンジンへのSEO施策を行ったといってもよいでしょう。
Googlebotのインデックス登録
Google検索エンジンにサイトをインデックス(データベース)登録するために、GooglebotというクローラーがWebサイトを循環します。Googlebotは既知のリンクをもとに、そのページにあるリンクをたどってインデックス登録してます。つまり内部リンクが非常に重要で、リンクされていない孤立したページはGooglebotはたどっていけません。考えてみれば当たり前のことで、サイト訪問者もURLを入力してで直接ページを閲覧するなんて稀でしょうから、基本クローラーは、どこからもリンクされていない孤立したページへはたどり着けません。 Google検索のインデクスに登録される内容は、そのページのキーワード情報や経過時間などなど様々です。また、インデックスの数は数千億ページあるそうで、その容量は1億ギガバイトにもなるようです。これほどまでの情報量になりますと遅延の問題がでてきますが、Googleでは2010年に「Caffeine」という名のシステムアップデートによって解決してます。 Our new search index: Caffeine | Google Search Central Blog
検索エンジンの評価要素
Google検索結果を決定づける要素のことを評価要素(ランキングシグナル)と呼びます。この評価要素は200以上存在すると言われており、それらは非公開となってます。ただし、Google理念などから、どのような内容が評価要素に当たるのか予想することはできます。 Google理念
よって、次のことWebサイト運営では重要になってきます。
この中で、SEO対策とは「コンテンツの価値を伝える施策」に該当します。
また、評価要素は「内部要素」と「外部要素」に分けられます。 内部要素には次のようなものが挙げられます。
- titleタグやdescriptionタグの記述
- XMLサイトマップの作成
- 構造化マークアップ
- 表示速度
- モバイルフレンドリー
- ユーザーニーズを満たしたコンテンツ
一方、外部要素には他のサイトからのリンクや引用(サイテーション)が挙げられます。 Google検索エンジンでは、ページ間のリンクや引用を「投票」と解釈して評価することが知られてます。ただし、衛生サイトのようなリンクを貼るだけの人為的なものはペナルティを受ける可能性があります。
次からは内部要素の内容を中心に詳しく見ていきます。
内部要素の改善
内部要素の改善を紹介します。まず、HTML5の宣言を<!DOCTYPE html>で行います。また、エンコードにはUTF-8が推奨されてます。
titleタグ
titleタグにはページ内容を端的に表した文言を書きます。また、31文字以内に収めるようにしましょう。サイト内でタイトルの重複が無いように、すべてのページでユニークなテキストを指定します。
descriptionタグ
descriptionタグはSEO効果は低いですが、ページ内容を検索エンジンに理解させる上で役立つようです。次の事項を念頭において記述します。
- キーワードを含める
- 100文字以内
- ページごとユニークに
自分では思いつかないキーワードもあるので、次のようなキーワードツールの利用がおすすめです。 ラッコキーワード(旧:関連キーワード取得ツール(仮名・β版)) Google 広告 - ログイン
アンカーテキスト
アンカーテキストとは<a ...>テキスト</a>で囲まれているテキストのことです。アンカーテキストは、リンク先のページ内容が分かるような文字でなければなりません。アンカーテキストに「こちら」などを使いがちですが、それですと検索エンジンは内容を把握できないため推奨されません。
画像について
Google検索にはテキストでの検索だけでなく、画像の検索も利用されてます。そこで画像検索結果で評価要素となる項目を挙げます。
- imgタグに含まれるalt属性
- 画像周辺のテキスト
- 画像に張られたリンクのアンカーテキスト
- 画像のファイル名
- 画像サイトマップ
この中でも太字の3つは重要ですので必ず押さえておきましょう。
imgタグに含まれるalt属性
「imgタグに含まれるalt属性」 では、画像の具体的な内容を記述します。また、alt属性は視覚障害者へのユーザービリティともなります。ただし、キーワードを盛り込みすぎたりしてはいけません。また、画像がタイトルや見出し、リンクの役割になっている場合は必ず記述します。
画像周辺のテキスト
「画像周辺のテキスト」 は、文字通り画像付近に書かれているテキスト内容のことです。検索エンジンが画像を識別するのに影響するようですので注意しましょう。
画像のファイル名
「画像のファイル名」 は、1001などの連番ではなく、内容を表すファイル名が好ましいです。
SEO施策
SEO施策は大きく分けて次の2つを軸に考えられます。
- マイナス評価を回避する施策
- プラス評価をえられる施策
いくら評価の高いSEO施策を行っても、マイナス評価な要素があってはもったいないです。まずは「マイナス評価を回避する施策」をしっかり行っておきましょう。
マイナス評価を回避する施策には次の3つがあります。
- エラー対応
- スパム対応
- 1URL1コンテンツの原則
それぞれを詳しく見ていきます。
エラー対応
エラーとはリンク切れのことで、リンク切れには内部エラーと外部エラーが存在します。内部エラーとはドメイン内で起きるエラーです。「W3Cリンクチェッカー」などを使って、リンク切れがないかチェックし対応しましょう。 W3C Link Checker
外部エラーとは、被リンクしている外部サイトでのリンク切れになります。ページURLを変更した際に発生しやすいです。他社が張った外部リンクを変更させるのは難しいでしょうから、URLを変更する際は.htaccessを使ってできる限りリダイレクトさせるようにしましょう。また、アクセスエラーの404で表示されるページをユーザーフレンドリーにして離脱率を下げる施策も大事です。
スパム対応
次の項目に該当するとスパム行為と判断される可能性があります。ご注意ください。
- 価値の低いコンテンツ
- 質の低い被リンク
- クローラへの偽装行為
- コピーコンテンツ、ミラーサイト
- 自動生成コンテンツ
- キーワードの詰め込み
- 広告のみで構成されたコンテンツ
他から文章を引用する場合はblockquoteを使用しましょう。また、機械翻訳した文章はスパム扱いされる可能性がありますのでご注意ください。 広告でマネタイズすること自体は問題ないのですが、独自の価値を提供するように心がけましょう。例えば独自で調査した内容や体験を交えて商品を紹介するのが重要です。
1URL1コンテンツの原則
Google検索結果は、可能な限り多様なドメインページを掲載したい方針です。よって、同一キーワードに対して同一ドメインのページは1つが望ましいです。それでも異なるURLに同一コンテンツが表示されるケースが存在します。それは次の場合です。
- httpとhttps
- ドメインの「www」ありなし
- 「/index.html」と「/」のようなファイル名のありなし
これらのケースでそれぞれページへアクセスできてしまうと評価が分散されてしまいます。またクローラビリティの低下に繋がりますし、トラッキングや分析、解析が困難になります。これらの解決方法として、301リダイレクトやcanonicalタグを使用したURLの正規化が挙げられます。canonicalタグは通常metaタグへ書き込みますが、HTTPヘッダーでの送信も可能なのでPDFなどファイルにも対応できます。 canonicalタグの使い方は、こちらの記事で解説しましたので御覧ください。
ご自身のサイトに重複コンテンツが存在するかどうかは、Google Search Consoleの「ガバレッジ」→「除外」から確認できますのでご活用ください。 Google Search Console
整理されたサイト構造
サイト構造を後から変更するのは難しいので、サイトの立ち上げ時やリニューアル時によく考えて行いましょう。
カテゴリ分類
サイトのカテゴリ分けは、ご自身のサイトがどのような内容になるのかよく考えてから行いましょう。例えば図書館の本の分類には日本十進分類法(NDC)というものを採用してます。日本十進分類法では、次のように0〜9の数字とカテゴリを紐付けて分類されてます。
| 番号 | カテゴリ |
|---|---|
| 0 | 総記 |
| 1 | 哲学、宗教 |
| 2 | 歴史、地理 |
| 3 | 社会科学 |
| 4 | 自然科学 |
| 5 | 技術、家庭、工業 |
| 6 | 産業 |
| 7 | 芸術、体育 |
| 8 | 言語 |
| 9 | 文学 |
カテゴリは、抜けもれや重複がない状態にしましょう(MECE)。また、分類方としてWHATツリー、WHYツリー、HOWツリーなどのロジックツリーも参考になさってください。
URLについて
URL自体にキーワードを入れても検索順位の上昇効果はほとんど無いようですが、次の項目を心がけてURLを決めると良さそうです。
- ページ内容と関連するキーワードを含める
- URLを短くする(※1)
- 複数の単語の組み合わせはハイフン(-)で区切る(※2)
- 英単語は小文字に統一する(※3)
※1 URLの長さは2048文字までです。 ※2 複数の単語をアンダースコア(_)で繋いでしまうと1単語として認識されてしまいます。 ※3 ドメイン名やプロトコル名では大文字小文字の区別はありませんが、ディレクトリ名やファイル名では区別されます。
サイト内部リンク
最初の方で述べたとおり、Googlebotはリンクを辿ってページをクロールしていきます。 次の「サイト内部リンクの設計で重要となる3要素」を考慮しながらリンクを生成しましょう。
- すべてのページを双方向のリンクで繋げる
- 関連するページにリンクを張る
- 常にトップページ、最上位カテゴリへのリンクを張る
❶は、ナビゲーションやパンくずリストなどで双方向なリンクを実現します。 ❷は、ブログなどで設置される関連記事などです。ただし、ページ下部よりは記事内で自然に紹介されているほうが関連度は高くなり評価も高まります。 ❸は、どのページからもサイトのトップへアクセスできるようにすることが望ましいです。
検索エンジンは被リンク数からページの重要度を判断します。重要なページにしたいのであれば、内部リンクをそのページへ向けて張ることが重要です。ただし、スパムとして扱われないようにあくまで自然な形が好ましいでしょう。
メインコンテンツからのリンクが評価が高く、さらに本文中に自然とリンクがあるほうがSEO効果が高くなります。また、そのようなリンクはユーザーにとっても利便性が高いものになります。
グローバルナビゲーション
グローバルナビゲーションとは、Webサイトで全ページに共通して表示されるメニューのことです。
サイドナビゲーション(ローカルナビゲーション)
サイドナビゲーションには「おすすめページ」や「ランキング」を設置します。対象ページの被リンク数を増やすことで、検索順位の上昇に寄与します。
フッターナビゲーション
フッターナビゲーションは検索エンジン的には低い価値しかありませんが、HTMLサイトマップなどを表示することでユーザーフレンドリーに寄与します。
パンくずリスト
パンくずリストは構造化マークアップすることで、Google検索結果に表示されます。
避けるべきリンク形式
逆に、避けるべきリンク形式は次のとおりです。
- JavaScriptによるリンク
- Adobe Flashによるリンク
- プルダウンメニューによるリンク
- 検索フォームによるリンク
JavaScriptによるリンクでは、クロールされるまでに時間がかかるので推奨されません。また、モバイルページなどによく見られるプルダウンメニューによるリンクは、クローラビリティおよぼユーザビリティが悪いため、利用しないことが望ましいです。
クロール
ここではGooglebotのクロールについて詳しく見ていきます。
なお、クロールの詳細についてはこちらご確認ください。 クロールの統計情報レポート - Search Console ヘルプ クロールの統計情報はSearch Consoleで確認することもできます。
クロールバジェット
Googlebotではドメインに対して1回の訪問で行うクロール量の割り当てがあります。このことをクロールバジェットと呼びます。クロールバジェットは有限であり、すべてのページが一度にクロールされるわけではないのです。このことから、インデックスの必要のないコンテンツ(低品質なコンテンツ)はクロールさせないことが望ましいです。 特定のページをクロールさせたくない場合は、metaタグのrobots属性を使用します。またリンク先をクロールさせたくない場合は、アンカーリンクにnoindex、nofollowなどを設定します。 詳しくは書籍をご参照ください。
クロール促進
クロールを促進させるためには次のような方法があります。
- XMLサイトマップ
- Fetch as Google
- フィード(RSS、Atom)
- WebSub(PubSubHubbub)
XMLサイトマップでは、サイトのページ情報をすべてXMLに記述することでクロール漏れをなくすことができます。XMLサイトマップはとくに、サイトが新しく、外部からのリンクが少ないときに効果的です。また、サイトのページ数が非常に多いときにも役立ちます。さらに、サイトのどこからもリンクされていないページが存在する場合、クローラにそのページの場所をXMLサイトマップで知らせることができます。 画像や動画などのURLもサイトマップで表現させることが可能です。XMLサイトマップを運用している場合は、robots.txtにXMLサイトマップファイルのURLを記載してクローラーに知らせる必要があります。また、5万以上のURLの場合または、XMLのファイルサイズが50MBを超えた時は、複数のXMLサイトマップに分割する必要があります。
XMLサイトマップの詳細はこちらをご確認ください。 サイトマップの作成と送信 | Google 検索セントラル | Google Developers
Fetch as Googleは、手動でURLをクローラーに循環させるサービスです。能動的にクロール要求できます。Search Consoleの「URL検査」→「インデックス登録をリクエスト」から登録できます。ただし、1日のリクエスト回数には上限があります。何か緊急を要する場合や、トラブルの際に利用すると良いでしょう。
WebSubは、以前はPubSubHubbub(パブサブハバブ)という名称で知られ、プッシュ通知による新着通知をクローラに伝えるプロトコルです。Googleが運営しているHubサーバーを使用して通知します。
構造化タグ
クロール促進だけでなく、実際にクロールされた時に検索エンジンがHTML内容を理解しやすいように工夫してあげる必要があります。そのひとつに構造化タグがあります。 構造化タグとは、section article aside nav header footerなどのHTMLタグを使用して、サイト内の構造を検索エンジンが文章の意図を認識しやすくさせる役割します。例えばarticleタグで囲まれた文章は、検索エンジンは「ここからここまでが記事の内容なんだな」と理解しやすくなります。
構造化マークアップ
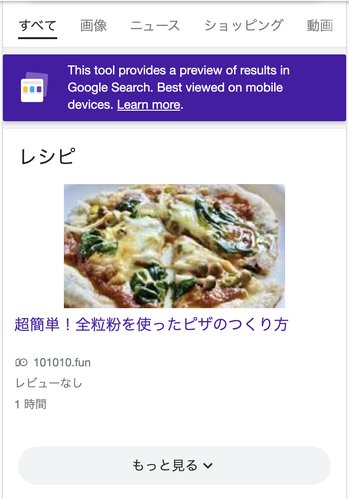
構造化マークアップには、Microdata、RDFa Lite、JSON-LDなどがあります。なかでもJSON-LDはGoogleが推奨している構造化マークアップになります。 例えば商品や口コミ評価(星)、料理レシピ、組織情報、パンくずリストなどのサイト内容をJSON形式で表現しheadタグ内に記述することで、検索結果でリッチに表現される可能性があります。これをリッチリザルトと呼び、検索順位やクリック率に有利に働きます。

JSON-LDは、下記Webサイトを利用して作成、テストできます。 Schema Markup Generator (JSON-LD) | TechnicalSEO.com Rich Results Test - Google Search Console
パンくずリストの構造化マークアップについてはこちら。 パンくずリスト | 検索セントラル | Google Developers
また、JSON表現しなくてもSearch Consoleでツールを利用して登録が可能です。詳しくはこちらをご参照ください。 構造化データ マークアップ支援ツール - Search Console ヘルプ
表示速度(サイトの高速化)
まず、表示速度はユーザビリティとしてもSEOとしても重要です。表示速度によって次のことが知られてます。
- 3秒以上かかると40%が離脱
- 読み込みが1秒→3秒に遅くなると、直帰率が32%上がる
- 読み込みが1秒→5秒に遅くなると、直帰率が90%上がる
- 読み込みが1秒→6秒に遅くなると、直帰率が106%上がる
- 読み込みが1秒→10秒に遅くなると、直帰率が123%上がる
- 表示が1秒遅れるごとにコンバージョンが7%減
これらのことにより、リピート率の低下にもつながってしまいます。
表示速度に関する要素は、主に次の3つに分けられます。
- レンダリング処理
- ネットワーク処理
- サーバー処理
レンダリング処理では、HTML・CSS・JavaScript・画像の表示が関係してきます。 ネットワーク処理では、サーバーのネットワーク帯域やユーザのネットワーク環境に依存します。とくに、Webサーバーからブラウザへ最初の1バイトが返ってくるまでの時間を、TTFB(Time to First Byte) と呼びます。このTTFBは200ms以内が望ましいとされてます。 サーバー処理は、PHPなどのサーバーサイドプログラミングやデータベース処理が関係してきます。
この中で、レンダリング処理とネットワーク処理について詳しく見ていきます。レンダリング処理の中ではとくにCSS・JavaScript・画像について触れておきます。
レンダリング処理の高速化(CSS)
CSSのレンダリング処理の高速化を行うために、次の3つの施策が挙げられます。
- CSSファイルを早期に読み込ませる
- ファーストビューで利用しないCSSを、レンダリング前に読み込ませない
- CSSの解析スピードを上げる
❶の「CSSファイルを早期に読み込ませる」ためには、head要素の先頭にCSSファイルを指定します。 ❷のファーストビューとは、Webページが画面に表示された際に、スクロールせずに見ることができる領域のことです。「ファーストビューで利用しないCSSを、レンダリング前に読み込ませない」ようにするためには、利用しないCSSをbody要素の末尾で読み込ませることで速度改善が見込めます。 ❸の「CSSの解析スピードを上げる」では、はじめにCSSがどのように解析するのかを知る必要があるでしょう。
- CSSセレクタは右から左へ解析される
- 具体的かつ少数のセレクタで指定すると処理が速い
例えばhogeクラスがあったとして、次のような指定は望ましくない例です。
- p.hoge
- p>.hoge
このような指定はよくやりがちですが、子孫セレクタは上位階層すべてを走査するため、CSSの解析が遅くなってしまいます。上記の例では、まずclass名がhogeのものを探し、その上位階層すべての要素の中を走査してp要素を探すことになります。このことを回避するため、できるだけ次のように指定しましょう。
- #hoge
- .hoge
レンダリング処理の高速化(JavaScript)
JavaScriptは基本、HTMLのbody要素の最後に記述しましょう。head要素内に書いてしまうと、JavaScriptが解析・実行が完了するまでbody要素が読み込まれなくなります。ただし、Google Analyticsなど確実に読み込ませたいものはhead要素内に記述します。
また、JavaScriptはdeferを使って非同期に読み込ませると良いです。asyncが順序関係ないく非同期で読み込むのに対して、deferはHTMLの記述順に従って読み込みます。
レンダリング処理の高速化(画像ファイル)
画像がある場合は、画像サイズをHTMLまたはCSSで指定するようにしましょう。画像はテキストと比べて格段に容量が大きく、読み込むまでに時間がかかります。画像サイズの指定がないと画像を読み込んだ際にレイアウトが崩れてしまい、文章を読んでいる途中にスクロールしてしまったり、ユーザーがミスクリックしたりと使い勝手が悪くなってしまいます。
ネットワーク処理の高速化
ネットワーク処理の高速化を行うために、次の3つの施策が挙げられます。
- 通信量の改善
- 通信回数の改善
- 通信距離の改善
通信量の改善
まず❶の「通信量の改善」では、ファイルサイズをできるだけ小さくしましょう。HTMLやCSS、JavaScriptなどのテキストファイルはMinifyを使って圧縮します。またApacheなどのサーバー側の設定で、gzipで圧縮して送信するようにしましょう。
MinifyツールはHTML Minifier、CSSNano、csso、UglifyJSなどが挙げられます。これらのリンクを挙げておきます。
GitHub - kangax/html-minifier: Javascript-based HTML compressor/minifier (with Node.js support) GitHub - cssnano/cssnano: A modular minifier, built on top of the PostCSS ecosystem. GitHub - css/csso: CSS minifier with structural optimizations GitHub - mishoo/UglifyJS: JavaScript parser / mangler / compressor / beautifier toolkit
また、Task Runnerと呼ばれるサーバータスクツールがあります。これらのツールでは縮小、コンパイル、ユニットテスト、リンティングなどをタスク登録して自動的に実行してくれます。
Grunt: The JavaScript Task Runner gulp.js
通信回数の改善
❷の「通信回数の改善」では、リクエスト回数をできるだけ減すようにしましょう。必要のないファイルはそもそもリクエストさせないようにします。ブラウザはリクエスト処理されるまで次を待つ必要があります。ブラウザの解像度に応じて画像ファイルを切り替えて配信したい場合は、img要素のsrset属性を使用しましょう。 また、HTTP/2の導入も考えましょう。HTTP/2はApache2.4.17以降で使用可能で、HTTPSが必須になります。SEO評価もされます。 HTTP/2はSPDY(スピーディ)とよばれるGoogleが提唱しているWebの通信プロトコルです。HTTP1.1ではChromeやFirefoxの場合、6つまでの同時コネクション数に限られていました。しかし、HTTP/2ではストリームの多重化(仮想通信路)を使い、1つのコネクションで仮想的に複数のTCPコネクションを行い、かつ順不動処理されるようになりました。また、HTTP/2ではヘッダーの圧縮が可能で、ページごとで重複しているヘッダーは送信せず、差分のみを送信します。
HTTP/2以外にも、リクエスト回数を少なくする施策として画像のbundle処理があります。これは、利用する画像を1ファイルにまとめてCSSスプライトで切り取り表示する手法です。アイコンなどの装飾品に使用します。
CSSやJavaScriptなどのテキストファイルをインライン化することでもリクエスト数を減らすことができます。ただし、キャッシュが効かなくなり、修正しづらいので管理コストもかかります。複数ページで共通するCSSやJavaScriptなどは外部ファイルにしたほうが良いでしょう。画像も小さい容量でしたら、Base64コードでインライン化するのもありでしょう。
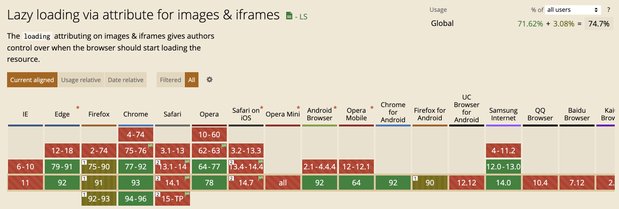
画像については他にも、LazyLoadを使ってリクエスト回数を減らすことができます。LazyLoadはスクロールして画像領域付近になるまで画像をリクエストしません。よって、リクエスト数を減らせるだけでなく、通信量の改善にも繋がります。ただし、JavaScriptライブラリのLazyLoadを使用すると、ページをスクロールできないGooglebotでは画像が読み込まれないことになります。そうなると画像検索に掲載されません。そこで、次の対策を施しましょう。
- noscript要素
- 構造化マークアップ

通信距離の改善
❸の「通信距離の改善」では、通信距離を短縮することで表示速度の改善が見込めます。インターネットはその名の通り、網の目ようにして世界中のインターネットと繋がってます。経路が交差する部分にはルーターやサーバーが存在しており、それらをいくつも経由してデータを通信してます。この、送信元と送信先の間で通過する必要がある中間ネットワーク機器の数をHOP数と呼びます。 そのため、通信経路は短ければ短いほど通信速度は速くなります。海外よりも国内、国内の中でもネットワーク距離が近いところが通信速度的には有利です。さらに言えば、例えば東京からのリクエストが多いようであれば、東京にサーバーを構えるのが速度的には良いはずです。 ご自身のサーバーまでの経路やHOP数を一度、tracerouteコマンドで調べてみると良いでしょう。 また、サーバーを世界各地に立てるのは現実的に難しいので、CDN(コンテンツデリバリーネットワーク)で配信する方法が使われたりします。CDNサービスは、Cloud FlareやRapid START、Akamai、fastlyなどがあります。CDNはオリジンサーバーのコンテンツを世界各地配信できるだけでなく、キャッシュとしての利用やDDNS攻撃などから防ぐ負荷分散の役割も担います。
Cloudflare - The Web Performance & Security Company | Cloudflare 無料CDNでWEB高速化 | Rapid START セキュリティ、クラウド配信、パフォーマンス | Akamai Fastly | 最高の Web を支えるエッジクラウドプラットフォーム | Fastly
サイト高速化のその他の施策
サイト高速化として他にも次のような施策があります。
Resource Hints(リソースの事前取得)
- dns-prefetch
- preconnect
- prefetch
- prerender
dns-prefetchは、DNSの事前ルックアップを行います。link要素のdns-prefetch属性を使って次のように記述することで、特定のドメインを事前にDNSルックアップできます。
<link rel="dns-prefetch" href="https://somedomain/">とくに外部ドメインが多い場合に有効です。
preconnectはTCPの事前接続を行います。DNSルックアップ後、さらにTCPのハンドシェイクなどを行います。
<link rel="preconnect" href="https://somedomain/">prefetchではリソースの事前ダウンロードまで行います。
<link rel="prefetch" href="/hoge.js" as="script">as属性の記述が推奨されます。
prerenderでは次ページの事前レンダリングまで行います。ただし、1ページにprerenderを指定できるページは1つだけです。負荷が高いので使用する時は注意しましょう。
<link rel="prerender" href="https://somedomain/">キャッシュの活用
サイトの高速化の施策として、キャッシュの活用も有効です。キャッシュにはブラウザキャッシュとサーバーキャッシュの2つがあります。
ブラウザキャッシュは、.htaccessやApacheのhttpd.confで設定が可能です。httpd.confのキャッシュ設定の例です。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access plus 1 days"
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType font/eot "access plus 1 year"
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 year"
</IfModule>更新頻度が高いファイル(CSSなど)は、ファイル名にフィンガープリント(MD5)を入れる内容が変更されたときのみ新規ダウンロードされます。ちなみにこのサイトでは、ファイルの変更日時をクエリに入れて更新の有無を判定できるようにしてます。
<link rel="stylesheet" type="text/css" href="/css/main.css?1630457894.1731246" />サーバーキャッシュは、ディスクキャッシュとメモリキャッシュがあります。ここでは詳しくは触れませんが、Apacheのhttpd.confで設定が可能です。
ApacheとNginxで使える高速化ツール「PageSpeed Module」がGoogleから提供されてます。これを利用するのも1つの手でしょう。
PageSpeed Module | Google Developers
表示速度の計測ツール
ここまでで、サイトの高速化の施策を紹介してきました。施策を行ったら、表示速度が改善されているかどうかを計測する必要があります。その時に役立つのが、Lighthouseです。LighthouseはGoogle Chromeの拡張機能としてブラウザ上で動くツールになります。PageSpeed Insightよりも細かな解析が可能ですのでぜひインストールしておきましょう。 Lighthouse によるウェブアプリの監査 | Tools for Web Developers | Google Developers
HTTPS
HTTPSでは、データの暗号化、データの安全性、通信相手の認証などを行います。HTTPSへの対応は、現在ランキング要素にもなっており、SEO対策として必須項目と言って良いでしょう。また、ユーザーへの安心感や、HTTP/2の利用が可能になるなどHTTPS対応のメリットは大きいです。 HTTPSの導入には有料サービスと無料サービスがあります。有料サービスはDigiCertやGMOグローバルサイン、サイバートラスト、GeoTrustなどがあります。無料サービスではLet's Encryptが挙げられます。ドメイン認証のみとなり、3ヶ月に一度SSL証明書を更新する必要がありますが、Certbotツールを使えば比較的簡単に導入可能です。本サイトでもLet's Encryptを導入してHTTPSを実現してます。導入方法はこちらの記事に詳しく説明してます。
また、HTTPSを導入した際は、443番ポートの開放が必要となります。
セキュアでないHTTPへアクセスされる可能性もあるので、HSTS(HTTP Strict Transport Security)の設定しておきましょう。下記の一行を.htaccessに書き込むことでHTTPSへリダイレクトし、2回目以降はHTTPSへアクセスされるようになります。
Header set Strict-Transport-Security "max-age=31536000"モバイル対応
ここではモバイル対応の重要性と、モバイル対応のヒントをいくつかご紹介します。 現在、パソコンのある環境下においてもモバイルは積極的に利用されてます。
モバイル対応の重要性
Google検索結果においてモバイル対応への重要性が謳われるのは、Googleが行った最適化の施策からも分かります。 Googleでは数年前に、モバイルフレンドリーアップデートを行いました。これはモバイル表示において、次の要素が評価されます。
- テキストが読みやすい
- タップ領域の間隔が適切である
- 再生できないコンテンツが含まれていない
- 横方向スクロールが発生しない
また、2015年にはPCからの検索よりもモバイル検索数が上回ったため、モバイルファーストインデックス(MFI)を実施しました。これは、ページの評価対象をPCからモバイル用ページへ軸を移すといった内容です。これらから、SEO的にもユーザーフレンドリー的にも現代においてモバイル対応は必須と言えるでしょう。
モバイルOSのシェア比
日本国内では、約7割の人々がiOS端末を使っており、それ以外の約3割の人々がAndroid端末を利用してます。また、これらのシェア比は国によって大きく異なります。世界全体で見るとAndroid利用者数のほうが多いです。
モバイル表示とPC表示の切り替え
まず、モバイルページをPCページとどのように切り替えて表示させるかですが、基本的には、メディアクエリやviewportを使ったレスポンシブデザインが推奨されてます。レスポンシブデザインは、CSSにより画面サイズに応じてページデザインを切り替えるといったものです。レスポンシブデザインであれば、モバイルとPCで共通URL、共通HTMLが使えるメリットがあります。検索エンジンとしても、モバイルとPCが同一ページであれば、1回のクロールで情報を取得できるため、クロールバジェットの節約に繋がります。
CSSのメディアクエリを設計する際に、つまりモバイルのスタイルを先に決定するモバイルファーストが望ましいです。そして、PC用のCSSは別ファイルに切り出しておけば、モバイル表示ではPC用スタイルを読み込まないため、モバイルで高速表示ができます。
当サイトでは次のようにしてモバイル表示とPC表示のスタイルシートを分けて読み込むようにしてます。
<link rel="stylesheet" type="text/css" href="/css/main.css" />
<link rel="stylesheet" type="text/css" media="screen and (min-width:700px)" href="/css/large-style.css">また、どうしてもレスポンシブデザインでの切り替えだけでは難しい場合は、動的な配信(ダイナミックサービング)を利用します。ダイナミックサービングとは、1つのURLで2つのHTMLファイルを用意し、ユーザーエージェントで判定して切り替える方法です。ただし、キャッシュ時の誤表示を防ぐため、Vary HTTPレスポンスヘッダーを利用しましょう。
モバイルフレンドリーなUI
モバイルフレンドリーなUIとは、主に次の5つが考えられます。
- 読みやすいフォントサイズ(16px〜18px)、行間(lineheight>1.5em)
- タップ要素間の適切な間隔
- 再生できないコンテンツが含まれていない
- インタースティシャルを回避する
- 表示速度を速くする
モバイル操作では誤タップなどが発生しやすいですから、ユーザーフレンドリーなUIを心がけましょう。また、インタースティシャル(全面広告)を表示するようなサイトですと、評価が下がると書籍では述べられてます。 キャリアの通信速度制限によって通信速度が出ないケースも考えて、モバイルの表示速度をできるだけ速くなるように改善しましょう。 ご自身のサイトがモバイルフレンドリーかどうか、Search Consoleで調べることができます。こちらのモバイルフレンドリーテストツールを利用してみてください。 モバイル フレンドリー テスト - Google Search Console
他にもAMP(Accerelated Mbile Pages)の対応がSEO対策として挙げられますが、Googleの発表では2021年6月よりAMP優遇は廃止されました。よって、ここではAMPについては触れません。 AMP優遇の内容は、AMP対応していれば検索結果でリッチ表示される可能性があるというものです。発表内容によれば、今後はAMP形式でなくてもカルーセル表示の対象になるようです。詳しくはこちらをご確認ください。 ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報 | Google 検索セントラル ブログ
やっぱり内容ありきのSEO
さて、ここまででSEO対策としてインフラ技術的な内容を中心に紹介してきました。しかし、いくらこれらのSEO対策で万全を期してもサイトのページの内容に価値がないのでは本末転倒です。
大事なGoogle理念をもう一度おさらいします。
これらを満たすには、ターゲットの想定、コンテンツの作成、コンテンツの価値を伝える施策が重要でした。ここまでは主に、コンテンツの価値を伝える施策であるSEO対策を説明してきました。これらは、ターゲットの想定とコンテンツの作成が正しくできている上での施策であることを忘れてはいけません。 そこで最後に「コンテンツの作成」について役立つ事柄をいくつか紹介します。
検索品質評価ガイドライン
Google検索エンジンでは機械で作成された検索結果を定期的に人間が確認し、アルゴリズムの修正を行うといった作業を繰り返してます。この検索結果の判定には、検索品質評価ガイドラインという指標があり、その一部が公開されてます。
- Page Quality評価ガイドライン
- モバイルユーザーのニーズ理解
- Needs Met評価ガイドライン
この中で、Page Quality評価について触れておきます。SEO対策というとキーワードが重要と思われがちですが、検索キーワードとの関連性よりも、質の高いコンテンツが求められるので、Page Quality評価はとても重要な内容となります。
Page Quality評価
次の項目がPage Quality評価に繋がります。
- 専門知識・権威・信頼性(E-A-T)
- メインコンテンツの質と量
- Webサイトの情報と責任の所在
❶の「専門知識」とは、なにも資格がなければいけないわけではありません。ご自身の生活や経験からの知見を情報として提供すればよいのです。また「権威」とは「この人に聞けば間違いない」といった信用になります。そして「信頼性」は、例えば「この人にならお金を貸しても良い」というような運営者の信用度になります。 これらの専門性(Expertise)、権威性(Authoritativeness)、信頼性(Trustworthiness)の頭文字を取ってE-A-Tと呼んでいます。
❷の「メインコンテンツの質と量」では、文字量ではなく、情報量が大事です。目的に必要な情報を冗長に書くのもいけません。商品であれば、写真の画質や送料の記載が求められるでしょう。また、広告ばかりでメインコンテンツがないのコンテンツはもちろんダメです。
❸の「Webサイトの情報と責任の所在」では、Webサイトの運営者情報や問い合わせ先、プライバシポリシー、サービス情報、責任者などが求められます。
Page Quality評価だけでなく、外部サイトからの被リンクまたはサイテーション(テキストでの言及)によってWebサイトの評判も上がっていきます。
最後に
書籍を読んでみて、SEO対策の内容は膨大にあり日々変化していくことが分かりました。ですから、これからも検索エンジンの動向に注目しておく必要があるでしょう。もちろん、普遍的なSEO項目もたくさんあり「メインコンテンツの質と量」のようなものがいつまでも大切なのは変わらないでしょう。 この記事では、SEO対策に必要な情報を、できるだけ最小限に簡潔にまとめたつもりです。そのため、少し説明不足な箇所もあるとは思います。より詳しくSEO対策を学びたい方は、ぜひ 「現場のプロから学ぶ SEO技術バイブル」 を手にとって勉強なさってください。




