【SEO対策】canonicalタグの使い方
この記事では、canonicalタグの意味と使い方を詳しく解説していく。 具体的には次の3つのトピックで解説していく。
- canonicalタグとは
- canonicalタグを入れた方が良い理由
- canonicalタグの使い方
SEO対策としても有効なのでぜひ参考に。
canonicalタグとは
canonicalタグとは、URLの正規化を意味する。似た内容のページがいくつもある場合、Google検索エンジンからの評価が下がってしまう。そこで、canonicalタグを使って1つのページへ向けて評価を集めることを行うのだ。これをURLの正規化と読んでいる。
英語のcanonicalには「規準的な・標準的な」という意味からも、なんとなくイメージできると思う。
canonicalタグを入れた方が良い理由
canonicalタグを入れた方が良い理由は、言ってしまえばGoogleがアナウンスしているからである。Googleが発表した、検索エンジン最適化スターターガイドには次の通り書かれている。
「サイト内で重複するコンテンツや、重複に近いバージョンを作ってはいけない」
しかし、似たようなページがすでに存在しており、それらの評価を下げたくない場合はどうすればよいか。解決方法として、似たようなページを1つのページへ向けて、Googleからの評価をまとめる方法がある。このような働きをしてくれるのがcanonicalタグなのだ。
具体的にみていこう。たとえば、次のようなURLでアクセスできたとしよう。これらはhttp・https・wwwの違いだけでページの内容はどれもまったく同じだ。
- https://ドメイン名/something.html
- http://ドメイン名/something.html
- https://www.ドメイン名/something.html
しかし、URLが違うために検索エンジンは「似た記事が3つある」と判断してしまう恐れがある。そうなれば記事ページの評価が下がり、検索順位を上げることができなくなってしまう。
そこでcanonicalタグの出番だ。これらのURLを1つのページとしてcanonicalタグで正規化してあげる。次ではcanonicalタグの具体的な使い方を説明していく。
canonicalタグの使い方
先ほどの重複した3つのページを例に、canonicalタグで正規化してみよう。
- https://ドメイン名/something.html
- http://ドメイン名/something.html
- https://www.ドメイン名/something.html
たとえば、https://ドメイン名/something.htmlへ正規化したい場合、<head></head>内に次のcanonicalタグを記述すればよい。
<link rel="canonical" href="https://ドメイン名/something.html">こうすることで、Google検索エンジンはhttps://ドメイン名/something.htmlが本命のページであると理解させられる。
また、実際にHTMLファイルが違くても似たような内容となってしまうケースもあるだろう。そのような場合でも、canonicalタグを使ってURLの正規化が可能だ。たとえば、次の3つのURLをsomething1.htmlへ正規化したい場合を考える。
- https://ドメイン名/something1.html
- https://ドメイン名/something2.html
- https://ドメイン名/something3.html
この場合は、something1.html・something2.html・something2.htmlの3つのHTMLファイルの<head></head>内に次の記述をする。
<link rel="canonical" href="https://ドメイン名/something1.html">canonicalタグのURLを同じにすることで、検索エンジンがそのURLへ向けて評価してくれるようになるのだ。以上でcanonicalタグの説明を終わる。
SEO対策するならGoogleが発表した資料をゼッタイ読んでおこう 検索エンジン最適化スターターガイド
【SEO対策】ブログで使える施策のまとめ の記事で、自分なりにSEO施策をまとめてみた。
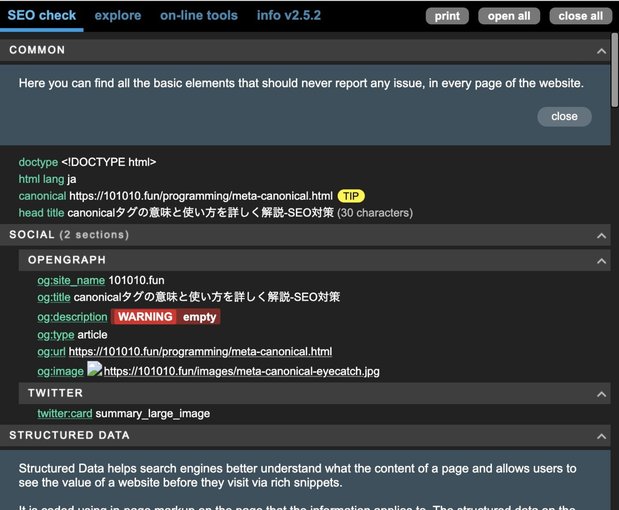
SEO対策に使えるChrome拡張機能「META SEO inspector」
Chromeの拡張機能のMETA SEO inspectorを入れておくとSEO対策にとても便利。
META SEO inspectorは、閲覧しているページがGoogle検索エンジンに最適されているソースコードかどうか一目でわかる。descriptionタグが書かれていなかったり、画像のaltタグに記述がなかったりすれば注意されるのだ。今回のcanonicalタグの存在を知ることができたのも、実はこのMETA SEO inspectorのおかげだった。無料ツールなので入れて損はない。
META SEO inspector METASEOinspector-Chromeウェブストア