Let's EncryptをUbuntuのnginxで導入するまで|無料のSSL証明書を発行してhttps通信

cerbotのインストール
Let's Encryptを簡単に導入してくれるアプリケーション「cerbot」をインストールします。
sudo apt install certbot python3-certbot-nginxインストールされたバージョンは次のとおり。
$ certbot --version
certbot 1.21.0443ポートの開放
ファイアーウォールやパケットフィルターなどを使っている場合は、443ポートを開放します。
certbotでSSL証明書を発行
それではcertbotを使って、SSL証明書を発行しましょう。
sudo certbot --nginx -d kitchen-note.funcertbotでSSL証明書の自動更新
SSL証明書は3か月のみ有効なので、期限が迫ってきたら自動で更新できるようにしておきましょう。
$ sudo certbot renew --dry-run
Saving debug log to /var/log/letsencrypt/letsencrypt.log
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Processing /etc/letsencrypt/renewal/kitchen-note.fun.conf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Account registered.
Simulating renewal of an existing certificate for kitchen-note.fun
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations, all simulated renewals succeeded:
/etc/letsencrypt/live/kitchen-note.fun/fullchain.pem (success)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -nginxの設定ファイルにSSL証明書のパスが追加されていることを確認します
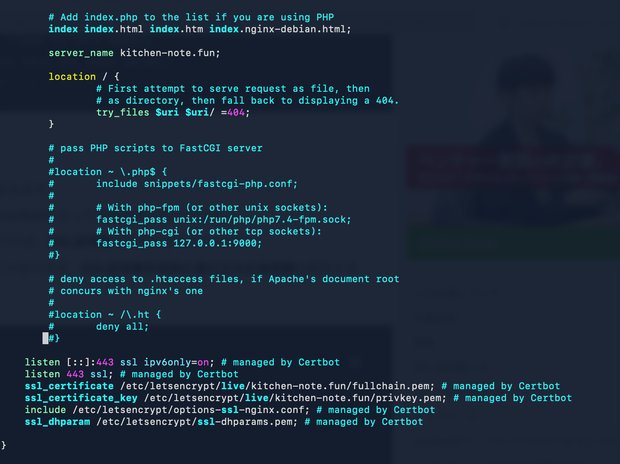
sudo vi /etc/nginx/sites-enabled/default次の画像の通り、ssl_certificate(SSL証明書)、ssl_certificate_key(秘密鍵)のパスが追加されていればOKです。

nginxの構文チェック
次のコマンドでnginxの構文チェックをし、問題がないか確かめておきましょう。
$ sudo nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulブラウザからドメインへhttpsでアクセスできるか確認
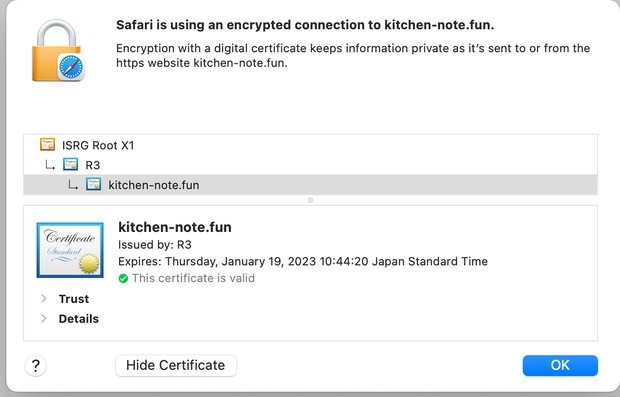
ブラウザでドメインへhttpsアクセスして、証明書が確認できればLet's Encryptの設定完了です。
wwwあり・httpアクセスを、https・wwwなしにリダイレクトさせたい
wwwありとなしを統一することで、SEO効果が見込める可能性があるようです。wwwありとなしのドメインの両方でアクセスできてしまうと、Google検索エンジンが二つのページが存在すると勘違いしてしまう可能性があり、評価が分散されてしまう恐れがあるからです。
さて、前回の記事 Ubuntuにnginxをインストールしてウェブサーバーを立ち上げる の後半で、wwwありをwwwなしに統一する設定をnginxで行いました。httpの場合はスムーズにできるのですが、Let's Encryptを使ったhttpsの場合はちょっと工夫が必要です。
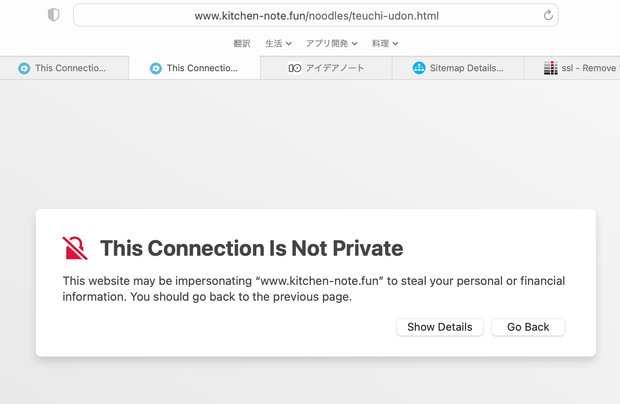
前回の設定だけですと、http://www へのアクセスはリダイレクトできても https://www のアクセスは次のようにエラーになってしまいます。

実はこの記事の前半で設定した証明書は、www付きのドメインアクセスでは使用できません。つまりは、www付きドメイン用のSSL証明書も別途用意しなければならないということです。 といっても解説した手順でやればとても簡単ですので、めんどくさがらずに進めてみましょう。次のコマンドで、www付きドメインのSSL証明書を発行、自動更新します。
sudo certbot --nginx -d www.kitchen-note.fun証明書がインストールできたら /etc/nginx/sites-enabled/default を以下のように修正します。
server {
server_name www.kitchen-note.fun kitchen-note.fun;
return 301 https://kitchen-note.fun$request_uri;
}
server {
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/www.kitchen-note.fun/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/www.kitchen-note.fun/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
server_name www.kitchen-note.fun;
return 301 https://kitchen-note.fun$request_uri;
}
server {
root /home/ubuntu/kitchen-note/xxxxxxx;
index index.html;
server_name kitchen-note.fun;
....最初のserverディレクティブでは、 http://www.kitchen-note.fun へのアクセスを https://kitchen-note.fun へリダイレクトさせてます。 2番目のserverディレクティブでは、 https://www.kitchen-note.fun へのアクセスを https://kitchen-note.fun へリダイレクトさせてます。この2番目のserverディレクティブを有効にするために、ww付きドメインのSSL証明書が必要だったわけですね。 最後のserverディレクティブは、すでに設定してきたメインの記述ですので変更は加えません。
設定ファイルの変更をおこなったら、文法チェックをし、nginxを再起動させましょう。
sudo nginx -t
sudo systemctl restart nginxこれでwwwあり・httpアクセスを、https・wwwなしにリダイレクト、統一できました。
登録したドメインをCertbotから削除する
Certbotに登録したドメインを削除するには、以下の手順を実行してください。
登録された証明書を確認
まず、現在登録されている証明書を確認します。
sudo certbot certificates出力例:
Found the following certs:
Certificate Name: www.aragi.jp
Domains: www.aragi.jp
Expiry Date: 2024-01-01 00:00:00+00:00 (VALID: 30 days)
Certificate Path: /etc/letsencrypt/live/www.aragi.jp/fullchain.pem
Private Key Path: /etc/letsencrypt/live/www.aragi.jp/privkey.pem削除したいドメイン名(Certificate Name)をメモしてください。
ドメインを削除
以下のコマンドを使用して、指定した証明書を削除します。
sudo certbot delete --cert-name www.aragi.jp削除確認
再度、証明書リストを確認して削除が完了したことを確認します。
sudo certbot certificates削除したドメインが表示されなければ、削除成功です。
必要に応じて、Nginx の設定から該当ドメインに関する記述も削除してください。その後、Nginx を再読み込みします。
sudo systemctl reload nginx