【CSS】シェアボタン(SNSボタン)のキレイな作り方
この記事では、CSSでシェアボタン(SNSボタン)をキレイに作る方法を解説していく。 スマートフォンでもキレイに表示されるよう、レスポンシブデザインにも対応させた。
はじめに
本記事ではfloatを使ってシェアボタンの横並びを行いましたが、最近ではFlexboxプロパティを使うのが一般的なようです。Flexboxの使い方については、こちらの書籍をご覧ください。
シェアボタンのHTML
まずは、シェアボタンのHTMLを準備する。設置するシェアボタンは「Twitter」「Facebook」「はてなブログ」「Pocket」の4つを選んだ。下記ソースの「サイトURL」「ページタイトル」は、自分のサイトに合わせて書き換えて欲しい。
<ul class="shareSns">
<li><a class="icon-twitter" href="https://twitter.com/intent/tweet?url=サイトURL&text=ページタイトル" target="_blank" title="Twitter"></a></li>
<li><a class="icon-facebook" href="https://www.facebook.com/sharer/sharer.php?u=サイトURL" target="_blank" title="Facebook"></a></li>
<li><a class="icon-hatebu" href="http://b.hatena.ne.jp/add?&url=サイトURL" target="_blank" title="はてなブックマーク"></a></li>
<li><a class="icon-pocket" href="https://getpocket.com/edit?url=サイトURL" target="_blank" title="Pocket"></a></li>
</ul>今回、SNSのアイコンを表示するために「IcoMoon」を使用した。記事の最後に「IcoMoon」の使い方を説明した。
シェアボタンのスタイルシート
ここでは、記事の横幅を720pxとした。また、それを4で割った値の180pxが、1つあたりのボタンの横幅となる。
/*
Share SNS
Created by Toshihiko Arai.
https://101010.fun/programming/css-sns-share.html
*/
.shareSns {
list-style: none;
overflow: hidden;
margin:0;
padding: 0px;
}
.shareSns li {
text-align: center;
float: left;
margin:0;
padding: 0px;
}
.shareSns li a {
width: 180px;
line-height: 50px;
font-size:20px;
}
.shareSns li a:hover{
opacity: 0.8;
}
.shareSns li .icon-twitter{
display:block;
background:#55acee;
color:#ffffff;
}
.shareSns li .icon-facebook{
display:block;
background:#3B5998;
color:#ffffff;
}
.shareSns li .icon-hatebu{
display:block;
background:#008FDE;
color:#ffffff;
}
.shareSns li .icon-pocket{
display:block;
background:#EB4654;
color:#ffffff;
}上のスタイルシートでは、スマホから表示した場合にデザインが崩れてしまう。そこで、次ではレスポンシブデザインに対応させたスタイルシートを紹介する。
CSSの横並び表現はこちらの記事を参考に
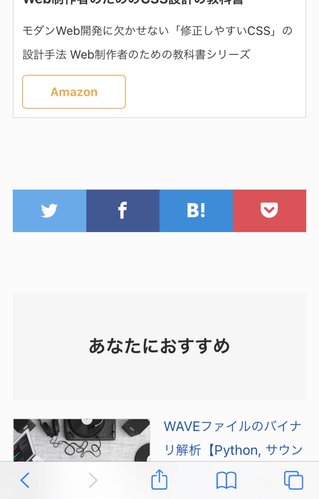
シェアボタンのレスポンシブデザイン版
ここでは、先ほどのスタイルシートを元に、レスポンシブデザインへ対応させたコードを紹介する。
改良した点は次の2つ。
- aタグのwidth: 180px;を削除する
- liタグを position: relative;とwidth: 25%;で指定する
/*
Share SNS
Created by Toshihiko Arai.
https://101010.fun/programming/css-sns-share.html
*/
.shareSns {
list-style: none;
overflow: hidden;
margin:0;
padding: 0px;
}
.shareSns li {
text-align: center;
float: left;
margin:0;
padding: 0px;
position: relative; /* ←ここを追加 */
width: 25%; /* ←ここを追加 */
}
.shareSns li a {
/* width: 180px; ←ここを削除 */
line-height: 50px;
font-size:20px;
}
.shareSns li a:hover{
opacity: 0.8;
}
.shareSns li .icon-twitter{
display:block;
background:#55acee;
color:#ffffff;
}
.shareSns li .icon-facebook{
display:block;
background:#3B5998;
color:#ffffff;
}
.shareSns li .icon-hatebu{
display:block;
background:#008FDE;
color:#ffffff;
}
.shareSns li .icon-pocket{
display:block;
background:#EB4654;
color:#ffffff;
}IcoMoonを使ってSNSのアイコンを表示する
SNSのアイコンを表示するために、「IcoMoon」というサービスを使用した。 Icon Font & SVG Icon Sets ❍ IcoMoon
IcoMoonのサイトで、使いたいアイコンを選びダウンロードする。

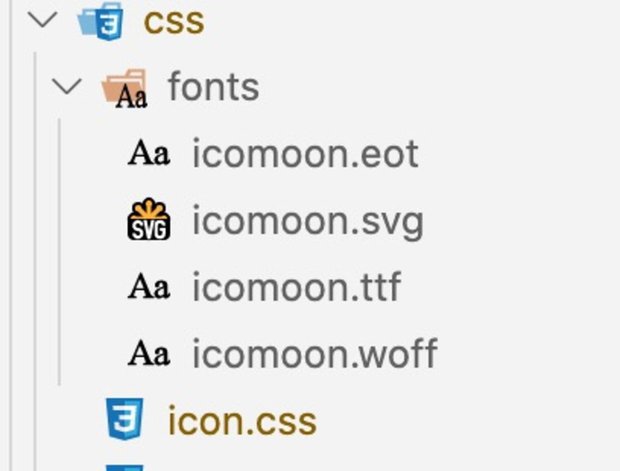
ダウンロードしたfontsフォルダとicon.cssを自分のサイトに設置する。アイコンを表示させたい要素に、たとえばclass="icon-twitter"と指定すればアイコンの表示が可能だ。
もしも、表示できなかった場合は次の2つを確認してみてほしい。とくに、CSSのキャッシュは強力なので要注意だ。
- fontディレクトリのパスが間違っていないか
- CSSのキャッシュがブラウザーに残っていていないか
ちなみに、Chromeの開発者ツールを使っている場合は、Network項目のDisable chacheをオンに設定すれば、キャッシュから読み込みさせない設定ができる。