【CSS】メニューボタンをfloatで横並び表現するやり方
この記事では、CSSのfloatプロパティを使って、メニューボタンを横並びにするやり方を解説していく。
はじめに
CSSによる要素の横並び表現では、floatプロパティが今まで使われてきましたが、最近ではFlexboxプロパティを使うほうが簡単ですし主流になってきてます。Flexboxの使い方については 【CSS】Flexboxで横並び表現 の記事や書籍をご覧ください。
メニューボタンのHTML
liとaタグを使った構成で、メニューボタンを作っていく。html
<ul class="nav">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li><a href="#">Link4</a></li>
</ul>メニューボタンをCSSでデザインする
横並びを実現する前に、この画像のようなメニューボタンらしくしておこう。
「・」を取り除く
まずは、デフォルトで表示される「・(黒丸)」を取り除く。
css
.nav {
list-style: none;
}liタグの装飾
liタグの横幅を指定し、背景色とボーダーラインをつけてテキストを中央に表示させた。css
.nav li {
width: 100px;
background: #FF9900;
border:1px solid #000000;
text-align: center;
}aタグの装飾
aタグの下線(アンダーライン)を非表示にして、テキストの色と太さを設定した。
css
.nav li a {
text-decoration: none;
color: #fff;
font-weight: bold;
}ここまでのまとめ
ここまでのスタイルシートをまとめると、次のようになっている。
css
.nav {
list-style: none;
}
.nav li {
width: 100px;
text-align: center;
background: #FF9900;
border:1px solid #000000;
}
.nav li a {
text-decoration: none;
color: #fff;
font-weight: bold;
}floatプロパティで横並びを表現
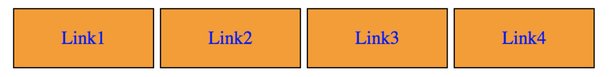
それではメニューボタンをこの画像のように横並びにしていく。
横並びの表現
横並びにするにはfloatプロパティを使う。次のように、liタグにfloat: left;を指定しよう。
css
.nav li {
...
float: left;
}しかし、このままではメニューボタン以降の要素も回り込んでしまう恐れがある。回り込みをさせないためには、ulタグにoverflow: hidden; を追加する。
css
.nav {
...
overflow: hidden;
}liタグの細かな装飾
liタグのheightとline-heightを同じ値にすることで、文字が真ん中へ表示されるようにした。css
.nav li {
...
height: 30px;
line-height: 30px;
}また、ボタン同士の間隔を少し開け、ボタンを押しやすいようにpaddingを指定した。
css
.nav li {
...
margin-right: 5px;
padding: 10px;
}ここまでのまとめ
ここまでのスタイルシートをまとめると、次のようになる。
css
.nav {
list-style: none;
overflow: hidden;
background: #000000;
}
.nav li {
width: 100px;
text-align: center;
background: #FF9900;
border: 1px solid #000000;
float: left;
height: 30px;
line-height: 30px;
margin-right: 5px;
padding: 10px;
}
.nav li a {
text-decoration: none;
color: #fff;
font-weight: bold;
}