【Kotlin】DataBindingの使い方【Androidアプリ開発】

この記事では、Androidアプリ開発におけるDataBindingの使い方を説明していく。
アプリを開発において、ボタンやテーブルなどのUIを追加しまくっていたら、いつの間にかActivityが肥大化して手に負えないといった経験はないだろうか?データとUIとの連携を上手に仕切ることができないと、読みづらいコードになってしまいメンテナンス性が悪くなってしまう。
そんな悩みを解決する方法の1つに、MVVMデザインパターンがある。そしてMVVMデザインパータンにおいて重要な役割を果たすのが、このDataBindingだ。
MVVMデザインパターン
MVVMとは、Model・View・ViewModelの略。それぞれの意味をみていこう。
View
Viewは、画面の描画とユーザー入力の受付を担当する。Viewだけでなく、ViewControllerやActivityもViewとして扱う。描画に関するロジックのみを持ち、ユーザーからの入力はViewModelに任せる。
ViewModel
ViewModelは、Viewから渡されたイベントを受け付ける役割をする。Viewから渡されたボタンタップなどのイベントをここで実際に処理していく。Viewに表示するデータの提供もここで行う。これらをプレゼーションロジックと呼ぶ。
Model
Modelは、UIに依存しないロジックを担当する。残りの、UIに依存しないロジックはModelに実装する。表現したいデータをAPIから取得したり、保存したいデータをデータベースへ書き込んだり、要求されたデータに答える。これらはビジネスロジックと呼ばれている。
MVVMデザインパターンにおけるバインディング
MVVMデザインパターンはバインディング機能を使うことで実現する。ちなみにバインディングとは、英語で「結びつける」の意味。
たとえば、TextViewに文字をセットするケースを考えてみよう。普通は次のようにして、直接、または変数を使って代入すると思う。
TextView.text = "hoge"一方でDataBindingだと、次の書き方になる。Viewモデルを介して変数を代入するのだ。そして、Viewモデルで変数の値が更新されると、TextView.textの値も自動で更新してくれるのだ。この結びつきこそが、バインディングと言われるゆえんだ。
TextView.text = viewModel.hogeDataBindingの使い方
さて、Android開発におけるDataBindingの使い方を学ぶため、簡単なサンプルを作って試してみた。KotlinでDataBindingを使うには、次の5つの手順で実現できる。
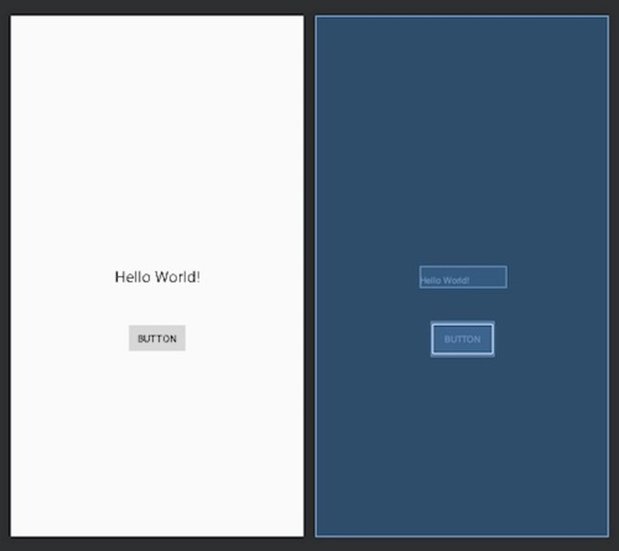
STEP1
こんな感じで、TextViewとButtonを用意する。
STEP2
AndroidStudioでDataBindingを使うには、build.gradle (Module: app)に以下の記述をする。
apply plugin: 'kotlin-kapt'// ここを追記
android {
...
// ここを追記
dataBinding {
enabled = true
}
}STEP3
viewmodelの名前でパッケージを作成する(パッケージ名に大文字を使うとアクセスできなくなるので注意)。そして、作成したパッケージの中にMainViewModel.ktファイルを作成し、次の内容を記述する。
class MainViewModel {
var message = ObservableField("こんにちは、世界!")
fun onClickButton(v:View) {
Log.d("mopi", "$v")
message.set("Successfully, DataBinding!")
}
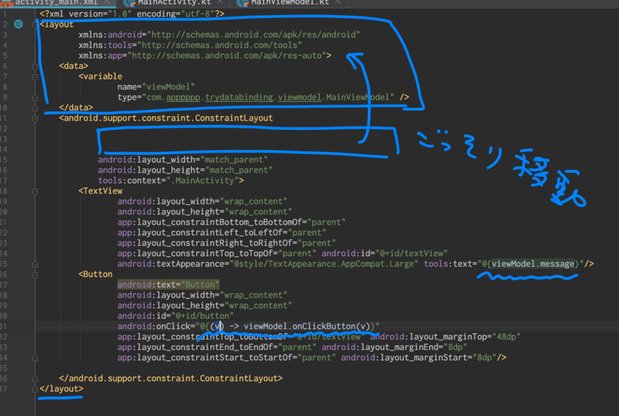
}STEP4
activity_main.xmlを次のように編集する。

手順5
最後に、MainActivity.ktにおまじないの追加をすれば完成だ。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// おまじないの追加
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
binding.viewModel = MainViewModel()
}
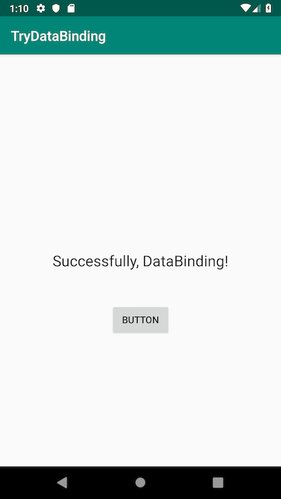
}ビルド
これまでのプログラムをビルドし、実行してみよう。画像のように、ボタンをクリックすれば中央のテキスト表示が変わるはず。DataBindingによって、変数の更新が自動でTextViewに反映されたのだ。
DataBinding機能を使うことで、役割分担をはっきりさせることができた。DataBinding機能を設定さえすれば、その後は、Viewの更新を気にすることなくプログラミングできるのだ。まだサンプルとして試した段階だが、今後は本番環境でもDataBindingを使ってみたいと思った。
参考 Android + Kotlin + DataBinding - Qiita Andorid DataBinding with Kotlin - Qiita
▼ こんな記事も書いてます。