Fusion360で日本語フォント・文字を押し出す方法
この記事では、Fusion360で日本語フォント・文字を押し出す方法を解説します。
Fusion360単体でもテキスト入力はできますが、日本語のフォントバリエーションに対応しておらず、少し凝ったフォントを使いたい場合などにどうしたら良いか悩みました。少し手間はかかりますが、次の方法で解決できました。
- 画像ソフトで書きたい文字を作成(PNGやJPGで保存)
- Inkscapeで❶をSVGへ変換
- Fusion360へ❷を取り込み押し出す
このような手順を踏むことで、お好きな日本語フォントでテキストデザインできます。また、この方法を使えば、好きなイラストをくり抜いたり、押し出したりすることも可能になります。
▼ 本記事の作品はこちらの記事で公開してます。
それでは、Fusion360で日本語フォント・文字を押し出す詳しいやり方を解説します。(各種ソフトのUIは、英語表記のままなのであしからず)
画像ソフトで日本語フォントの文字を作成
まずは、お好きな画像ソフトで印字したい文字を作成します。私はiPadの ibis paint を使って、次のようなテキストを作成しました。「ibis paint」は、いろいろな形の日本語文字フォントが無料で使え、とても便利で重宝してます。
あらかじめ、キャンバスのサイズを、印字したい面の大きさに合わせておきました。PNGで保存し、画像をパソコン(Mac)へ転送します。
InkscapeでイラストをSVGへ変換
画像ファイルをSVGへ変換するには色々ありますが、私は無料のベクターソフト Inkscape を使用しました。ここで説明するInkscapeのバージョンは、1.1になります。
画像をパスに変換する
まずはInkscapeで画像をパスに変換します。Inkscapeで、メニューの「File」→「Import」で画像を取り込みましょう。
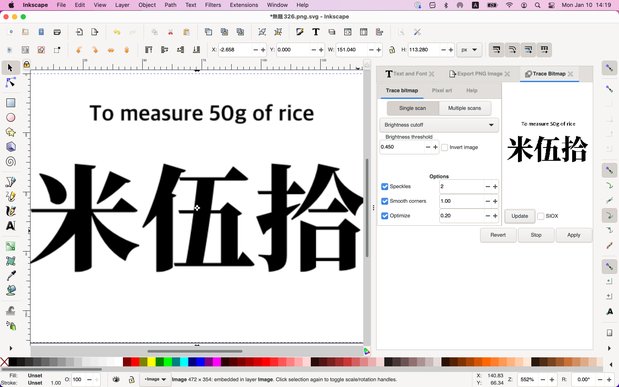
次に画像を選択して、メニューの「Path」→「Trace Bitmap...」をクリックします。すると、次のような画面になります。

InkscapeでパスをSVGで書き出す
先ほどのパスをSVGで書き出します。 元のビットマップ画像の上に、パス変換された画像が重なっている状態ですが、そのままメニューの「File」→「Save As...」へ進み、「Inkscape SVG(*.svg)」を選択して「Save」します。 これで元のイラストをSVG化できました。
Fusion360へSVGを取り込み押し出す
最後に、Fusion360へSVGを取り込み押し出していきましょう。
Fusion360へSVGを取り込む
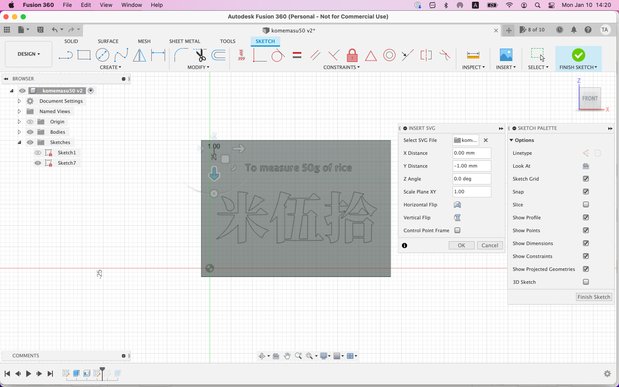
文字を配置したい面のスケッチを作成し、スケッチモードのメニューにあります「Insert」→「Insert SVG」→「Insert from my computer」から、先ほど作ったSVGファイルを取り込みます。すると、次の画像のように位置を決められますので配置します。イラストが大きすぎた場合は、スケールで縮小しましょう。

文字を押し出す
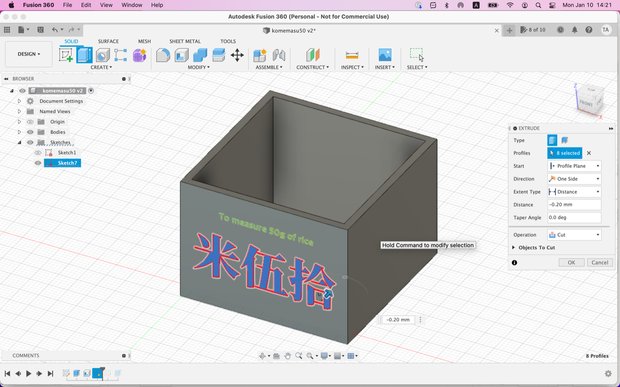
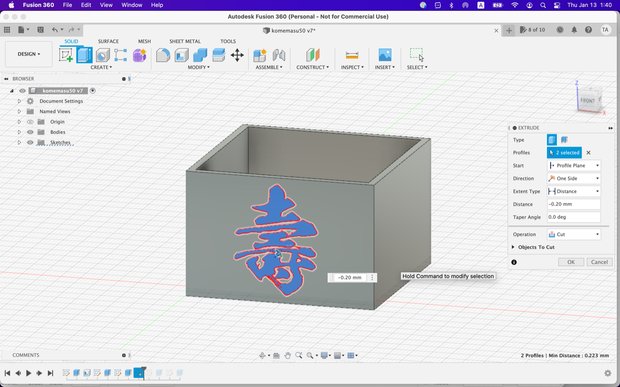
イラストはスケッチのパスになってますので、「SOLID」の「Extrude」で押し出すことができます。

また、 大人気アニメ「鬼滅の刃」で使われた「闘龍書体」と「陽炎書体」のフォントが、 昭和書体さん から87%OFFで購入できたので、その中から「壽(ことぶき)」の文字を選び押し出してみました。

以上のモデルをスライスして3Dプリンタで印刷してみました。
3Dプリンタで印刷
3Dプリンタで印刷してみた結果がこちらです。サポートは使用していません。

ちなみに私が所持している3Dプリンタは、Ender3 V2です。フィラメントはこちらのTINMORRYのPLAフィラメントを使用しました。
▼ お米計量カップは、こちらの記事で紹介してます。