Automatorとシェルスクリプトで独自ショートカットキーを作ろう!

Chromeで表示している自分のBLOG記事を、ショートカットキー1発でエディタで開けるようにしたい。
このブログ記事はMarkdownで書いて、静的コンテンツへ変換してサーバーへアップしている。記事をリライトするときにファイルを探すのは地味に手間がかかっていたので、ブラウザで閲覧している自分の記事を一発で開けたらと思った。
そのようなことを実現するには、Automator(AppleScript)とシェルスクリプトの組み合わせで可能である。自分だけの特殊なケースかもしれないが、この方法はいろいろ応用できると思うので何かの参考にしてもらえれば幸いである。
なお、開発環境はmacOSの「Big Sur 11.0.1」で行った。
Automatorの用意
次の手順に従ってAutomatorでアプリを作成する。
- Automatorを開く
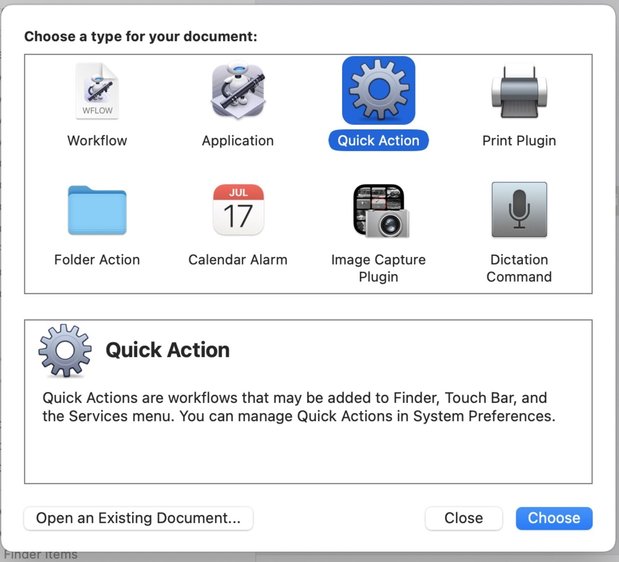
- 「QuickAction」を選択(図1)
- 「apple」で検索
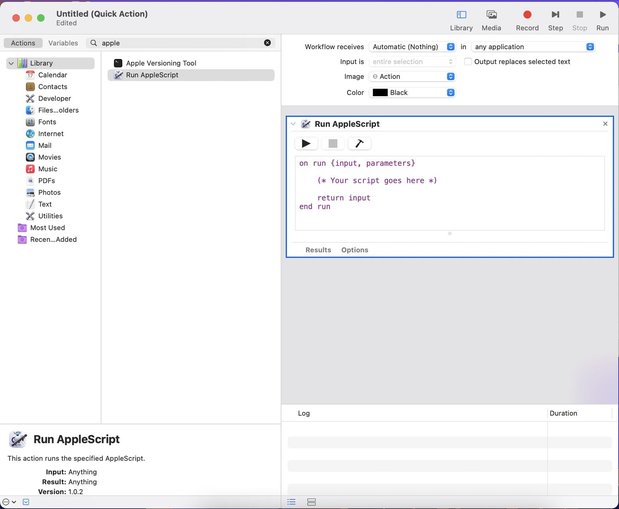
- 「Run AppleScript」を選択(図2)
- プログラムを記述(後述)
- 名前をつけて保存
Automatorのプログラム内容
作成するAutomatorの機能は次の通り。
- Chromeで開いている現在アクティブのタブのURLを取得
- そのURLをシェルスクリプトへ渡す(後述)
on run {input, parameters}
-- AppleScriptの記述開始
tell application "Google Chrome"
set theURL to URL of active tab of window 1
set task to "/Users/SomeWhere/op.sh " & theURL
do shell script task
end tell
-- AppleScriptの記述おわり
return input
end runちなみに、Safari版は次の通り。
on run {input, parameters}
-- AppleScriptの記述開始
tell application "Safari"
set theURL to URL of current tab of window 1
set task to "/Users/SomeWhere/op.sh " & theURL
do shell script task
end tell
-- AppleScriptの記述おわり
return input
end runシェルスクリプトの用意
op.shというシェルスクリプトを作る。シェルスクリプトの機能は次の通り。- 渡されたURLからファイル名を抽出
- ベースディレクトリからファイル名で探す
- openコマンドでパスを開く
#!/bin/bash
URL=$1
BASE_DIR="/Users/SomeWhere/"
file=$(basename $URL)
filename=${file%.*}
echo $filename
path=$(find ${BASE_DIR} -name ${filename}.md)
open $pathこれでプログラムの作成はおわり。最初のAutomatorを実行すれば、Chromeで表示している記事の元ファイルがエディタで開かれるよになる。
注意点
- BASE_DIRはシェルスクリプトが置いてあるパスを書く
- chmod a+x op.sh で実行権限を与えておく
ショートカットキーへ登録
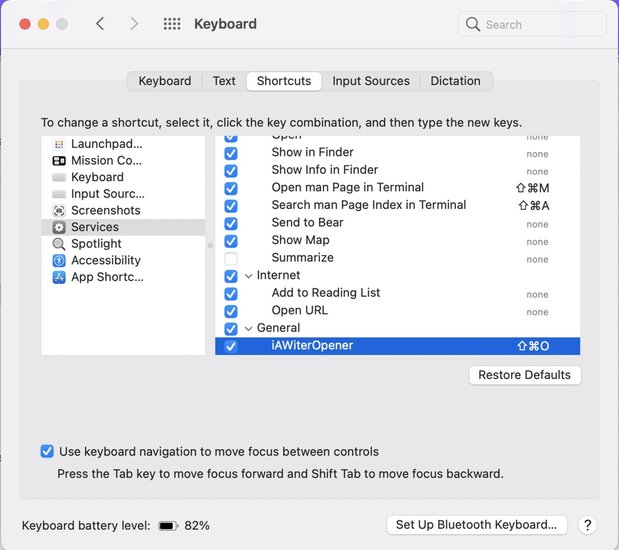
最後に、作成したAutomatorをショートカットキーへ登録しておく。次の手順を参考に。
- 「System Preferences」アプリを開く
- 「Keyboard」を選択
- 「Shortcuts」タブを選択
- 左の一覧から「Services」を選択
- Automatorで作ったアプリを探す
- ショートカットキーを登録(例: shift + command⌘ + O)
やってみた感想
今回のショートカットキー化をやってみて、記事のリライトがめちゃめちゃ便利になった。「修正するのめんどくさい」というハードルがグンと下がった。
これらのスクリプトは他のアプリケーションにも応用できる。また、AppleScriptですべてプログラムするより、使い慣れているシェルスクリプトで細かな処理をする方が開発しやすいと思うのでぜひ参考に。