【シェル】FFmpegでGIFアニメーションをつくる【macOS】

この記事では、iPhoneで録画した動画ファイル(movファイル)を、FFmpegでGIFアニメーションに変換するやり方を解説する。また、できるだけキレイに作る方法とファイルサイズを小さくする方法も解説する。なお、macOSにbrewを使ってFFmpegがインストールされているものとする。
FFmpegでGIFアニメの基本の作り方
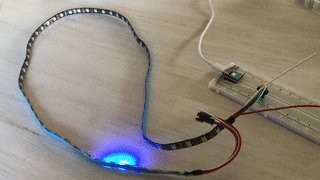
iPhoneで録画した動画ファイルをinput.movとして用意した。動画のファイルサイズは5.3 MB。
FFmpegを使って、動画ファイルをGIFアニメに変換するコマンドがこちら。横幅を320pxに収めるため、アスペクト比を保ちながら変換した。フレームレートは15fps。
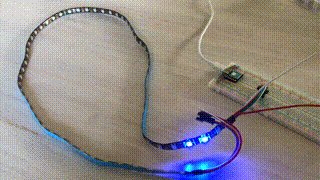
$ ffmpeg -i input.mov -vf scale=320:-1 -r 15 output.gifご覧の通り、画像がざらざらしていて、決してキレイとは言えない。GIFアニメのファイルサイズは397 KB。
次では、もうひと手間かけて画像をキレイにする方法を紹介する。
FFmpegでGIFアニメをキレイに作る方法
FFmpegでGIFアニメをキレイに作るには、パレット機能を使う。次のコマンドで動画ファイルから色彩情報を抽出したpalette.pngを作成する。
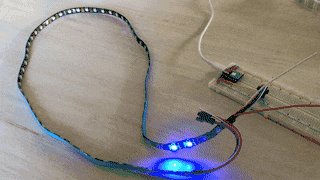
$ ffmpeg -i input.mov -vf fps=15,scale=320:-1:flags=lanczos,palettegen palette.png生成されたpalette.png画像がこちら。
このpalette.pngを元に動画を変換する。
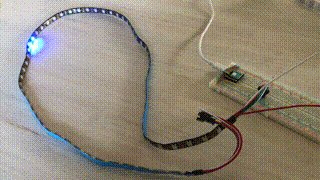
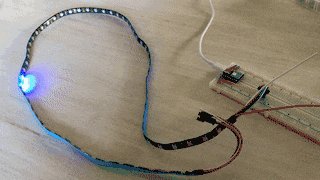
$ ffmpeg -i input.mov -i palette.png -filter_complex "fps=15,scale=320:-1:flags=lanczos[x];[x][1:v]paletteuse" output.gifだいぶキレイなGIFアニメを作ることができた。しかし、ファイルサイズは768 KBで、最初のGIF画像の2倍くらいの容量になってしまった。そこでこのファイルサイズを小さくする方法を次の項で紹介する。
GIFアニメのファイルサイズ小さくする方法
ここでは、GIFアニメのファイルサイズ小さくするために、gifsicleを使ってコマンドラインで圧縮する方法を紹介する。
gifsicleは、GIFをコマンドラインで編集できるツールだ。brewを使ってインストールする。$ brew install gifsicleGifsicleの詳細はこちら。 GitHub-kohler/gifsicle
使い方は、次のとおり。
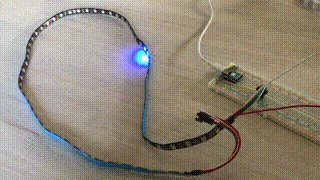
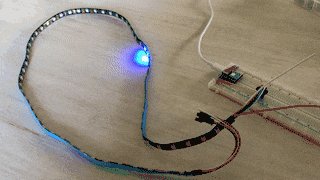
$ gifsicle -O3 --colors=128 --lossy=30 output.gif -o output_compressed.gifこの結果、ファイルサイズを768 KBから393 KB(51%)へと圧縮できた。見た目もそれほど変わらない。
アニメGIF作成のシェルスクリプト
ここまでのコマンドを毎回入力するのは面倒なので、シェルスクリプト化してみた。
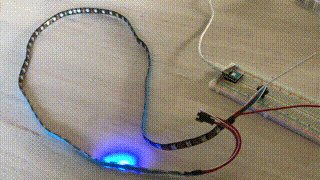
使い方は、$ ./gif_anime.sh 動画ファイルで引数に動画のパスを渡す。すると、動画ファイルのディレクトリ上にanime.gifの名前でGIFアニメが保存される。
#!/bin/bash
# Created by Toshihiko Arai.
# https://101010.fun/programming/ffmepg-animation-gif.html
input=$1
output=$(dirname ${input})/anime.gif
tmp=$(dirname ${input})/tmp.gif
echo $output
ffmpeg -i $input -vf fps=15,scale=320:-1:flags=lanczos,palettegen palette.png
ffmpeg -i $input -i palette.png -filter_complex "fps=15,scale=320:-1:flags=lanczos[x];[x][1:v]paletteuse" $tmp
gifsicle -O3 --colors=128 --lossy=30 $tmp -o $output
rm -rf palette.png
rm -rf $tmp