【断酒iOSアプリ制作】紙吹雪アニメーション (15日目)
断酒を始めてから、今日でちょうど半月が経ちました!おめでとうございます!ありがとうございます!
いやー、この二週間、本当に長かったです。飲酒していた頃は、日々があっという間に過ぎていく感覚でしたが、断酒を始めてからは毎日が充実していて、「まだ2週間しか経ってないの?」と驚くほどです。
断酒後、まず変化を感じたのは「起きている時間の長さ」です。飲酒時と比べて睡眠の質が良くなり、短い睡眠でも十分に疲れが取れるようになりました。その結果、夜の時間を有効に使えるようになり、読書をするのが新しい習慣に。読書を通じて新しい情報をインプットしたり、擬似体験を楽しんだりしていることが、時間の充実感につながっているのかもしれません。
もちろん、まだお酒のことを思い出す瞬間はありますが、「呑みたい」という気持ちはほとんどなく、無理に我慢しているわけでもありません。たまに「今呑んだらどうなるんだろう?」と想像することはありますが、またあの苦痛な生活に戻るのかと思うと、今の方がずっと満たされていると実感できます。
最近読んでいる 「そろそろ、お酒をやめようかな」 という本では、飲酒が脳に与える影響について説明されていました。飲酒はドーパミンの分泌を促進させ、楽しさを感じさせますが、その反動で脳が過剰なドーパミンを抑制したり感じにくくさせるようです(ダウンレギュレーション)。つまり、シラフの時間を楽しめなくなったり、鬱っぽくなったりするのだとか。私も経験あるあるなのでよくわかります。怖いですね。一方で断酒を始めると、脳は回復し始め、物事を楽しめるようになります。実際に今の私がまさにそうです。この変化を実感できるのは、本当に嬉しいことです。
日々に感謝し、小さな幸せを見つけることも、断酒生活を充実させるコツだと感じます。例えば、最近は毎週山登りをしていますが、登山の途中で綺麗な水を飲むという行為だけでも、世界的に見ればとても恵まれたことだと気づきます。日本の豊かな自然の中で過ごせることも、考えればとても贅沢で幸せなことです。
「足るを知る」という言葉がありますが、今の私はまさにその境地です。特別な変化がなくても、今あるものに目を向ければ、それだけで毎日が幸せに感じられるのではないでしょうか。
さて、今回の「断酒iOSアプリ制作」では、紙吹雪のアニメーションを制作してみました。お酒を飲まなかった日は、このアニメーションを表示させて少しでも達成感を演出できればと思います。
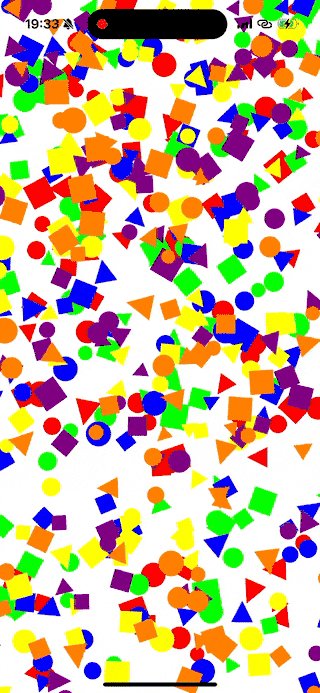
紙吹雪1
ChatGPTに紙吹雪アニメーションを相談すると、意外にも簡単に実現できることがわかりました。
アニメーション
デザイン調整も何もない状態ですが、こんな感じでランダムな紙吹雪がループされます。
ソースコード
以下がソースコードです。あらかじめ、三角・四角・丸の画像を用意しておく必要があります。
func addConfettiAnimation() {
let emitterLayer = CAEmitterLayer()
emitterLayer.emitterPosition = CGPoint(x: view.bounds.midX, y: -10)
emitterLayer.emitterShape = .line
emitterLayer.emitterSize = CGSize(width: view.bounds.size.width, height: 1)
let colors: [UIColor] = [.red, .green, .blue, .yellow, .purple, .orange]
let images = ["circle", "square", "triangle"] // カスタム画像名
var cells: [CAEmitterCell] = []
for color in colors {
for imageName in images {
let cell = CAEmitterCell()
cell.contents = UIImage(named: imageName)?.cgImage
cell.birthRate = 6
cell.lifetime = 10.0
cell.velocity = 150
cell.velocityRange = 50
cell.emissionLongitude = .pi
cell.emissionRange = .pi / 4
cell.spin = 4
cell.spinRange = 2
cell.scale = 0.5
cell.scaleRange = 0.3
cell.color = color.cgColor
cells.append(cell)
}
}
emitterLayer.emitterCells = cells
view.layer.addSublayer(emitterLayer)
}以下のようにして呼び出します。
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
addConfettiAnimation()
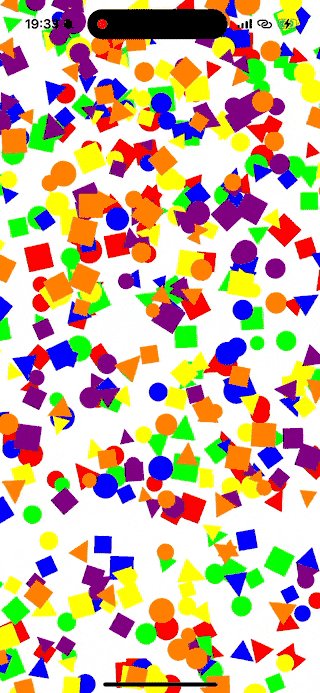
}紙吹雪2
パラメーターを変えてデザインを調整していきます。
アニメーション
ソースコード
func addConfettiAnimation() {
let emitterLayer = CAEmitterLayer()
emitterLayer.emitterPosition = CGPoint(x: view.bounds.midX, y: -10)
emitterLayer.emitterShape = .line
emitterLayer.emitterSize = CGSize(width: view.bounds.size.width, height: 1)
// カラフルでまとまりのある色を指定
let colors: [UIColor] = [
UIColor(red: 1.0, green: 0.4, blue: 0.4, alpha: 1.0), // Bright Red
UIColor(red: 1.0, green: 0.8, blue: 0.2, alpha: 1.0), // Bright Yellow
UIColor(red: 0.3, green: 0.8, blue: 1.0, alpha: 1.0), // Bright Blue
UIColor(red: 0.6, green: 1.0, blue: 0.4, alpha: 1.0), // Light Green
UIColor(red: 1.0, green: 0.6, blue: 1.0, alpha: 1.0), // Pink
UIColor(red: 1.0, green: 0.5, blue: 0.2, alpha: 1.0) // Orange
]
// 細かい形状(サークルや四角など)
let shapes = ["circle", "square", "triangle"]
var cells: [CAEmitterCell] = []
for color in colors {
for shape in shapes {
let cell = CAEmitterCell()
cell.contents = UIImage(named: shape)?.cgImage
cell.birthRate = 6
cell.lifetime = 10.0
cell.velocity = 150
cell.velocityRange = 50
cell.emissionLongitude = .pi
cell.emissionRange = .pi / 4
cell.spin = 2
cell.spinRange = 2
cell.scale = 0.3 // サイズを小さめに
cell.scaleRange = 0.3
cell.color = color.cgColor
cells.append(cell)
}
}
emitterLayer.emitterCells = cells
view.layer.addSublayer(emitterLayer)
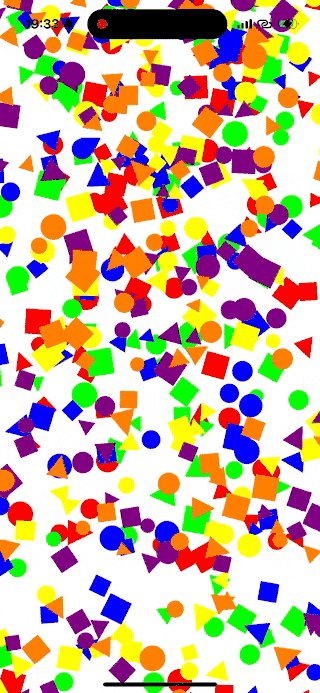
}紙吹雪3
画像素材を、丸・星・ダイアモンド型に変更すると可愛らしい雰囲気になりました。
アニメーション
ソースコード
func addConfettiAnimation() {
let emitterLayer = CAEmitterLayer()
emitterLayer.emitterPosition = CGPoint(x: view.bounds.midX, y: -10)
emitterLayer.emitterShape = .line
emitterLayer.emitterSize = CGSize(width: view.bounds.size.width, height: 1)
// 達成感を感じさせる華やかな色
let colors: [UIColor] = [
UIColor(red: 1.0, green: 0.85, blue: 0.35, alpha: 1.0), // Gold
UIColor(red: 0.85, green: 0.95, blue: 1.0, alpha: 1.0), // Light Blue
UIColor(red: 0.5, green: 0.8, blue: 0.3, alpha: 1.0), // Green
UIColor(red: 1.0, green: 0.6, blue: 0.6, alpha: 1.0), // Soft Red
UIColor(red: 0.9, green: 0.75, blue: 1.0, alpha: 1.0), // Lavender
UIColor(red: 1.0, green: 1.0, blue: 0.8, alpha: 1.0) // Champagne
]
// 細かい形状(サークルや四角など)
let shapes = ["circle", "star", "diamond"]
var cells: [CAEmitterCell] = []
for color in colors {
for shape in shapes {
let cell = CAEmitterCell()
cell.contents = UIImage(named: shape)?.cgImage
cell.birthRate = 6
cell.lifetime = 10.0
cell.velocity = 150
cell.velocityRange = 50
cell.emissionLongitude = .pi
cell.emissionRange = .pi / 4
cell.spin = 2
cell.spinRange = 2
cell.scale = 0.3 // サイズを小さめに
cell.scaleRange = 0.3
cell.color = color.cgColor
cells.append(cell)
}
}
emitterLayer.emitterCells = cells
view.layer.addSublayer(emitterLayer)
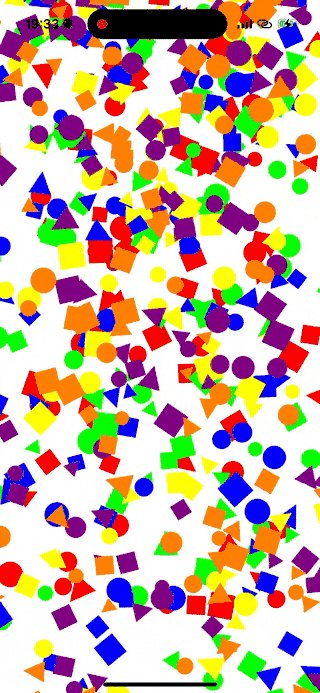
}紙吹雪4
さらに少し色を調整して、完成させました。
アニメーション
ソースコード
func addConfettiAnimation() {
let emitterLayer = CAEmitterLayer()
emitterLayer.emitterPosition = CGPoint(x: view.bounds.midX, y: -10)
emitterLayer.emitterShape = .line
emitterLayer.emitterSize = CGSize(width: view.bounds.size.width, height: 1)
// 鮮やかでカラフルな色合い
let colors: [UIColor] = [
UIColor(red: 1.0, green: 0.35, blue: 0.35, alpha: 1.0), // 赤
UIColor(red: 1.0, green: 0.8, blue: 0.2, alpha: 1.0), // 黄色
UIColor(red: 0.3, green: 0.8, blue: 1.0, alpha: 1.0), // 水色
UIColor(red: 0.5, green: 0.9, blue: 0.4, alpha: 1.0), // 緑
UIColor(red: 1.0, green: 0.6, blue: 0.9, alpha: 1.0), // ピンク
UIColor(red: 0.9, green: 0.7, blue: 1.0, alpha: 1.0) // 紫
]
// 細かい形状(サークルや四角など)
let shapes = ["circle", "star", "diamond"]
var cells: [CAEmitterCell] = []
for color in colors {
for shape in shapes {
let cell = CAEmitterCell()
cell.contents = UIImage(named: shape)?.cgImage
cell.birthRate = 6
cell.lifetime = 10.0
cell.velocity = 150
cell.velocityRange = 50
cell.emissionLongitude = .pi
cell.emissionRange = .pi / 4
cell.spin = 2
cell.spinRange = 2
cell.scale = 0.3 // サイズを小さめに
cell.scaleRange = 0.3
cell.color = color.cgColor
cells.append(cell)
}
}
emitterLayer.emitterCells = cells
view.layer.addSublayer(emitterLayer)
}コードを試してみる
この記事で使用したコードは以下のGitHubリポジトリで公開しています。ぜひご活用ください。 GitHub - aragig/ios_sample_dansyu: 断酒カレンダーアプリ制作で使う、部品サンプルです
今回のサンプルアプリは、ConfettiSampleAppターゲットをビルドすると再現できます。