【CSS】word-breakで文字の折り返し設定
この記事では、CSSで文字を折り返すword-breakの使い方をご紹介します。 word-breakとは、横幅に合わせた文章の改行をCSSで制御するためのプロパティです。ただし、現在(2020年)のCSS3では標準採用はされていません。
word-breakによってどのように表示が変わるのかブラウザで比較しながら解説していきます。また、表示の確認はChromeとSafariの2つで行いました。ブラウザによって挙動が異なるので使う時は注意しましょう。なお、Chromeは世界で60%以上、Safariは20%弱のシェアを占めてます。「word-break」の動作の違い
word-break:normal;
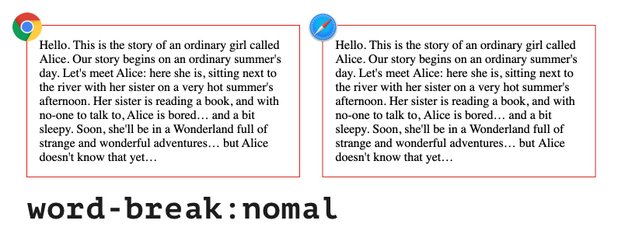
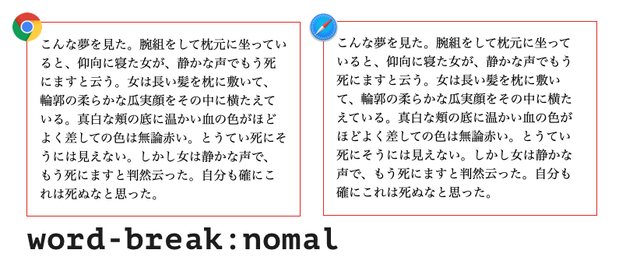
normalでは、文章が自然な形で改行されます。
ただし、英語と日本語では動作に違いがあります。英語では単語を保ちながら改行されますが、日本語ではそうはなりません。また、日本語では改行の位置がChromeとSafariで若干異なります。
css
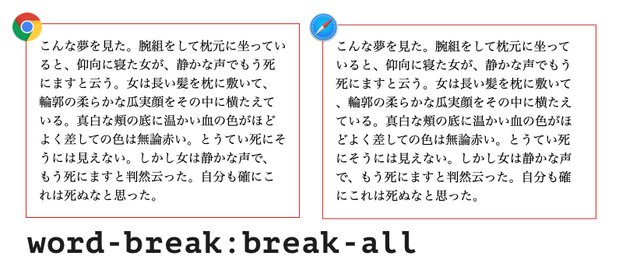
word-break:normal;word-break:break-all;
break-allでは、単語区切りを優先せずに横幅いっぱいで改行されます。
英語ですと単語の途中でも改行されてしまい、非常に読みづらくなってしまいます。日本語の場合は、単語の途中で改行されてもそれほど気にはなりません。日本語では、ChromeとSafariで挙動が異なります。
css
word-break:break-all;
word-break:keep-all;
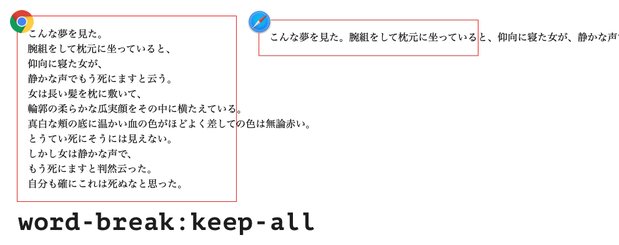
keep-allでは、単語の途中では改行せず、単語の切れ目で改行されます。
英語では、normalを指定した場合と変わりません。日本語では、Chromeでは句読点で改行されますが、Safariではまったく改行されませんでした。
css
word-break:keep-all;