【CSS】擬似要素before/afterの使い方
この記事では、CSSの擬似要素の使い方を解説していく。 擬似要素はたくさん定義されているが、よく使うであろう次の4つに絞って順番に解説する。
- ::before
- ::after
- ::first-letter
- ::first-line
こちらのHTMLを使って擬似要素を適応させていく。
html
<p>
私はその人を常に先生と呼んでいた。だからここでもただ先生と書くだけで本名は打ち明けない。これは世間を憚かる遠慮というよりも、その方が私にとって自然だからである。私はその人の記憶を呼び起すごとに、すぐ「先生」といいたくなる。筆を執っても心持は同じ事である。よそよそしい頭文字などはとても使う気にならない。
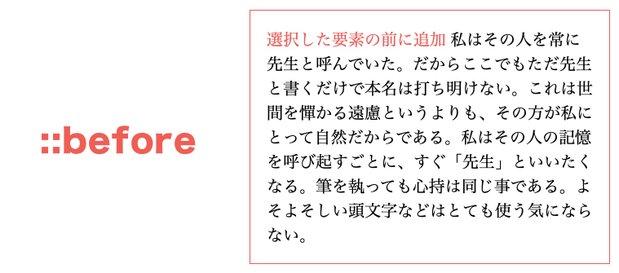
</p>{{#before}} 擬似要素「::before」の使い方
::beforeは、要素の最初に子要素として擬似要素を追加する。contentプロパティを使って擬似要素の内容を追加できる。css
p::before {
content: "選択した要素の前に追加";
color: #FF5353;
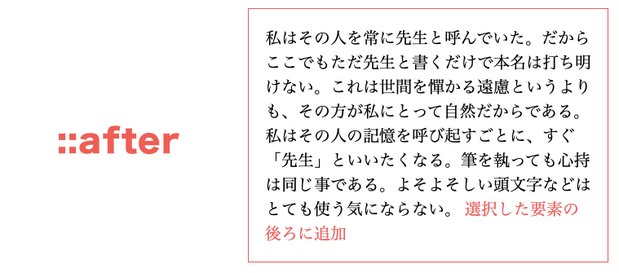
}{{#after}} 擬似要素「::after」の使い方
::afterは、要素の最後に子要素として擬似要素を追加する。contentプロパティを使って擬似要素の内容を追加できる。css
p::after {
content: "選択した要素の後ろに追加";
color: #FF5353;
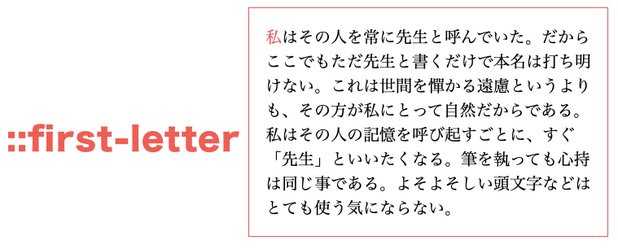
}{{#first-letter}} 擬似要素「::first-letter」の使い方
::first-letterは、最初の行の最初の文字にスタイルを適応する擬似要素である。css
p::first-letter {
color: #FF5353;
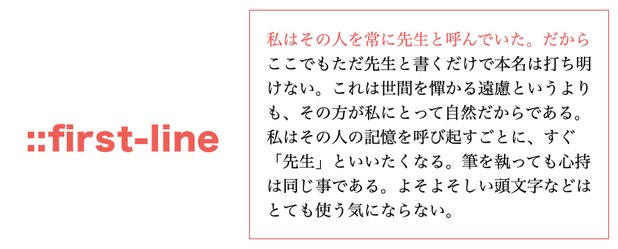
}{{#first-line}} 擬似要素「::first-line」の使い方
::first-lineは、ブロックレベル要素の最初の行にスタイルを適用する擬似要素である。css
p::first-line {
color: #FF5353;
}