【CSS】OLタグの数字を丸くする
この記事では、OLタグで表示される数字を丸で囲う方法を説明する。
HTMLで数字をつけたリスト表現したい場合、通常OLタグを使う。OLタグとは「Ordered List」の略で、順序のあるリストであるということ。反対に順序のないリストは「Unordered List」と呼ばれ、お馴染みのULタグである。
OLタグの番号を丸で表現するCSSのやり方
HTMLの用意
次のようなHTMLを用意しよう。これにスタイルシートを当てて数字を丸で表現していく。
html
<ol>
<li>コメント</li>
<li>コメント</li>
<li>コメント</li>
<li>コメント</li>
</ol>丸パターン1
数字を丸で囲ったパターンがこちら。
css
ol {
counter-reset:num;
list-style-type: none!important;
padding:0;
margin:0;
}
ol li {
position: relative;
padding-left: 30px;
line-height: 1.5em;
padding: 0.5em 0.5em 0.5em 30px;
}
ol li:before {
position: absolute;
counter-increment: num;
content: counter(num);
display:inline-block;
background:transparent;
border:#555 1px solid;
color: #555;
font-family: 'Arial',sans-serif;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
top: 10px;
}丸パターン2
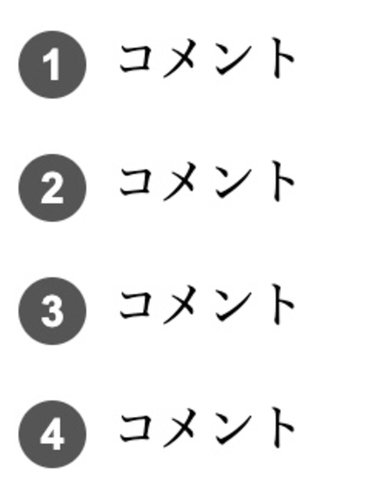
図のように、背景を色で埋めた丸のパターンがこちら。
css
ol {
counter-reset:num;
list-style-type: none!important;
padding:0;
margin:0;
}
ol li {
position: relative;
padding-left: 30px;
line-height: 1.5em;
padding: 0.5em 0.5em 0.5em 30px;
}
ol li:before {
position: absolute;
counter-increment: num;
content: counter(num);
display:inline-block;
background: #555;
color: #FFF;
font-family: 'Arial',sans-serif;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
top: 10px;
}解説
OLタグの数字をデザインするポイントは、デフォルトの数字を非表示にし、counterで新たに数字を作ってデザインしているところ。次のように最小限の構成で表示を試すとわかりやすい。ちなみにこのcounterはCSS2から存在している。
css
ol {
counter-reset:num; /* num変数を0で初期化 */
list-style-type: none!important; /* デフォルトの数字を非表示 */
}
ol li:before {
counter-increment: num; /* numに1を加算 */
content: counter(num); /* numの値を表示 */
}