M5StickC PLUSで画像を表示してみた
今回は、__M5StickC PLUSに装備されているLCDに、画像を表示__させてみます。 M5StickC PLUSとは、Arduino互換機であるESP32 PICOをベースとして、LCDやボタン、ジャイロ・加速度センサ、バッテリーなどをパッケージングしたM5Stackシリーズ製品のひとつです。ちなみに、M5StickC PLUSのLCDの画面サイズは__135x240__となります。
▼はじめてM5StickC PLUSを使う場合は、こちらの記事も参考にしてみて下さい。
▼ 半導体不足のため入手困難な場合は、ひとつ前のモデルのM5StickCも選択に入れてみてください。
はじめに
まず、M5StickC PLUSに画像を表示する方法は次の二通りが考えられます。
- ヘッダファイルに画像データを書き込んで画像表示する
- SPIFFS領域に画像データを記録し読み込んで画像表示する
この記事では比較的簡単な❶の方法を紹介していきます。
ヘッダファイルに画像データを書き込んで画像表示する方法
それでは、ヘッダファイルに画像データを書き込んで画像表示する方法を紹介します。
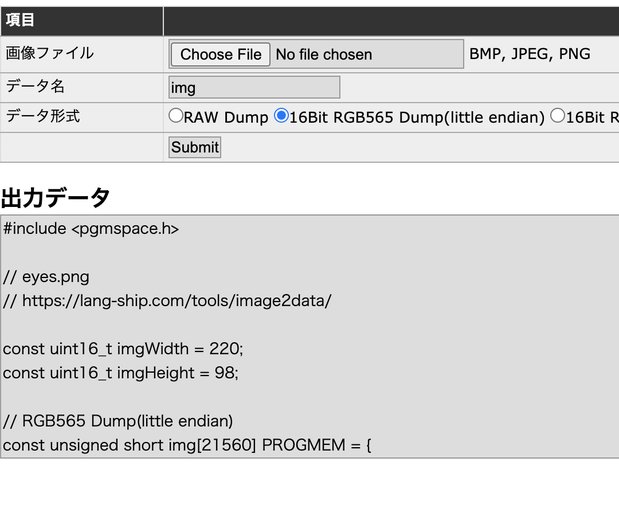
コード内に画像データを書き込むには、画像のバイナリデータを文字列に変換しなければなりません。M5StickC PLUSでは、16ビットカラーのRGB565という形式がサポートされてます。 幸い、画像をTGB565の文字列に変換してくれるサービスがありますので、ありがたく利用させてもらいます m(__)m 画像データImageData化
M5StickC PLUSのLCD画面サイズは135x240ですから、それ以下のサイズのビットマップ画像を用意しました。先ほどの、サイトで画像を変換します。すると写真、C言語のヘッダーとして画像データを出力してくれます(すばらしい!)。

さて、この出力されたコードをメモ帳などに貼り付け拡張子を.hにして保存します。Arduinoプロジェクトの.inoと同じディレクトリにeyes.hとして保存しました。
そして下記プログラムをsketchで保存し、M5StickC PLUSへアップロードします。
#include <M5StickCPlus.h>
#include "eyes.h"
void setup() {
M5.begin();
M5.Axp.ScreenBreath(12); // 画面の明るさ7〜12
M5.Lcd.setRotation(3); // 画面を横向きにする
M5.Lcd.fillScreen(WHITE); // 背景色
M5.Lcd.setSwapBytes(false); // 色がおかしい場合に変更する
}
void loop() {
M5.Lcd.startWrite();
M5.Lcd.pushImage(0, 0, imgWidth, imgHeight, img);
M5.Lcd.endWrite();
delay(1000);
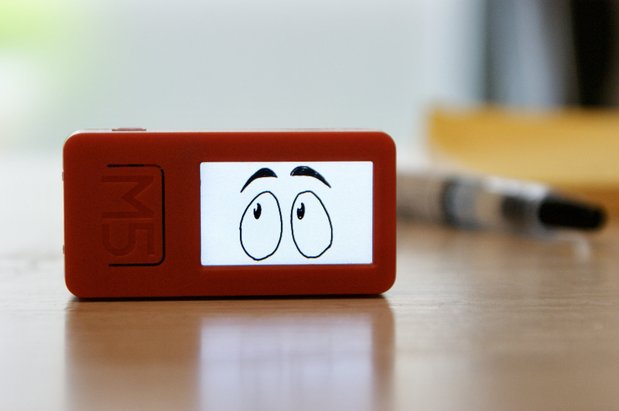
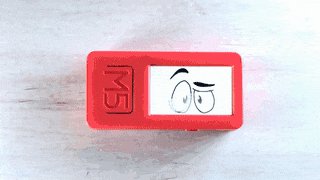
}すると、ヘッダファイルの画像が表示されました!思ったより簡単に画像表示できてしまいました。画質も問題なくキレイに表示されてます。

アニメーションGIFのような表現
画像表示ができたところで、今度は動かしたくなりました(笑) ちょっとしたアニメーションGIFのようなパラパラ漫画を表現してみます。
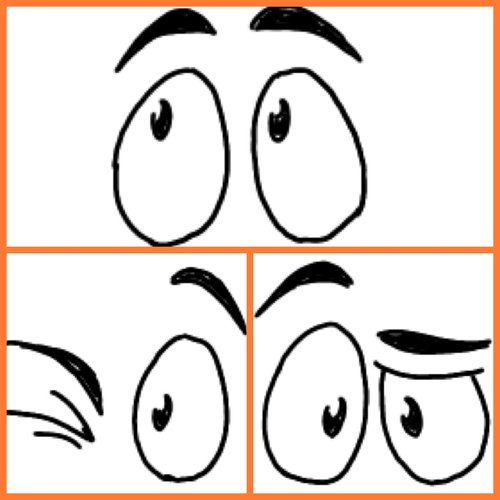
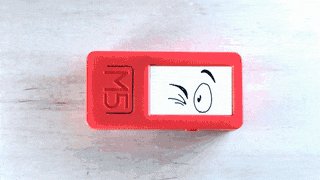
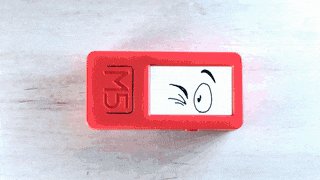
こちらのような表情の違う画像を用意します。

最後に、loop関数内で適当に画像を入れ替えて完成です。プログラム全体はこんな感じです。
#include <M5StickCPlus.h>
#include "eyes.h"
void setup() {
M5.begin();
M5.Axp.ScreenBreath(12); // 画面の明るさ7〜12
M5.Lcd.setRotation(3); // 画面を横向きにする
M5.Lcd.fillScreen(WHITE); // 背景色
M5.Lcd.setSwapBytes(false); // 色がおかしい場合に変更する
}
void loop() {
M5.Lcd.startWrite();
M5.Lcd.pushImage(0, 0, imgWidth, imgHeight, img1);
delay(2500);
M5.Lcd.pushImage(0, 0, imgWidth, imgHeight, img0);
delay(300);
M5.Lcd.pushImage(0, 0, imgWidth, imgHeight, img1);
delay(300);
M5.Lcd.pushImage(0, 0, imgWidth, imgHeight, img0);
delay(2500);
M5.Lcd.pushImage(0, 0, imgWidth, imgHeight, img2);
delay(2000);
M5.Lcd.endWrite();
delay(1000);
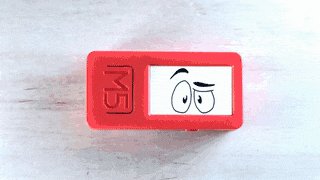
}上記プログラムをアップロードして実行すると、このような表情が変わるアニメーションができました!アイデア次第で色々と楽しいことができそうですね!

SPIFFS領域を使った方法
最後に、SPIFFS領域を使った方法について触れておきます。 SPIFFSとは、SPI Flash File Systemの略で、ESP32のフラッシュメモリの一部をストレージとして使うことができます。この領域を利用すれば、先ほど行ったようなヘッダファイルをいちいち用意せずとも画像をアップロードできるようになります。 しかし、M5StickC PLUSには画像を描画するdrawBmpFile関数などが用意されていません(M5Stackには用意されてます)。そこでこちらのオープンソースからdrawBmpFile関数を自前する必要があります。
M5Stack/M5Display.cppatmaster·m5stack/M5Stack·GitHub
▼ SPIFFSへファイルを書き込むやり方はこちら。






















