サイトドメインが変わった時のhtaccessリダイレクトの書き方

このサイトに掲載していた料理記事を キッチンノート.fun というサイトへ移転したのですが、どうもGoogleの検索エンジンに移転の認識が伝わっていないようです。そこでhtaccessのリダイレクトの書き方を疑ってみました。
htaccessリダイレクトの書き方
以前までは下記の記述で書いていました。
RewriteEngine On
RewriteRule ^cooking/aotogarashi-pickles.html$ https://kitchen-note.fun/preserved/aotogarashi-pickles.html [R=301,L]こちらの記述に変更してみました。
Redirect permanent /cooking/aotogarashi-pickles.html https://kitchen-note.fun/preserved/aotogarashi-pickles.html正直どちらの書き方でも正常に301リダイレクトになります。
リダイレクトチェッカー
リダイレクトが正常にできているかリダイレクトチェッカーのウェブサービスを使って確かめてみました。
ohotuku.jp
こちらの「ohotuku.jp」というサイトでリダイレクトチェックができるので試してみました。 リダイレクトチェック|SEOチェックのためのSEOツール集 ohotuku.jp
htaccessの記述変更前も変更後も同じ結果で、失敗してしまいます。

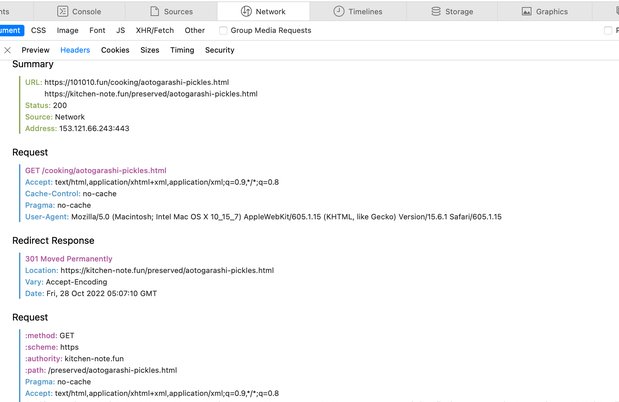
ただし、リダイレクト自体は機能してまして、レスポンスヘッダーも問題なさそうなんですよね。
Mface Tools
こちらの「Mface Tools」というサイトでもリダイレクトチェックを試してみました。 リダイレクトチェック | Mface ツール
他にもいくつかリダイレクトチェックできるサイトがあります。 https://abashi.net/redirect-checker Redirect Checker | Check your Statuscode 301 vs 302
これらでは正常に301レスポンスになって機能しているようなので、htaccessの記述には問題ないように思われます。
それでは一体、検索エンジンにはいつサイトの一部が移転したことが認識されるのでしょうか? 調べてみるとこちらの記事を見つけました。
記事によれば、1ヶ月、2ヶ月はかかる可能性があるとのことです。どうも1回のクロールですべてが反映されると思ってはいけないようですね。 気長に待つことにしましょう。
ドメインパワーについて
下記サイトのドメインパワーチェッカーを使って、ドメインの権威度(authority)を調べることができます。 Website Authority Checker: Check the "Authority" Of Any Domain
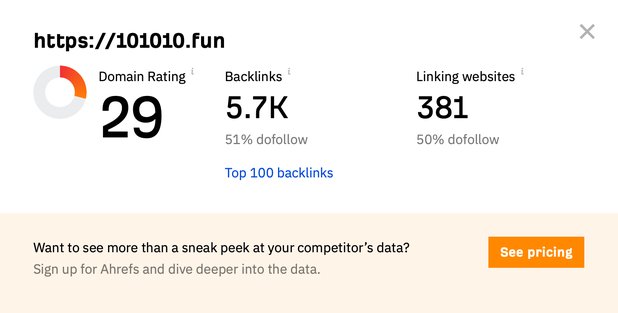
ドメイン取得後、サイトを始めてから4年ほど経ちますでしょうか。101010.funのドメインパワーは29でした(2023年7月現在、32にアップしました!)。

自分以外のドメインでも調べられますので、ライバルサイトなどと比較すると面白いかもです。
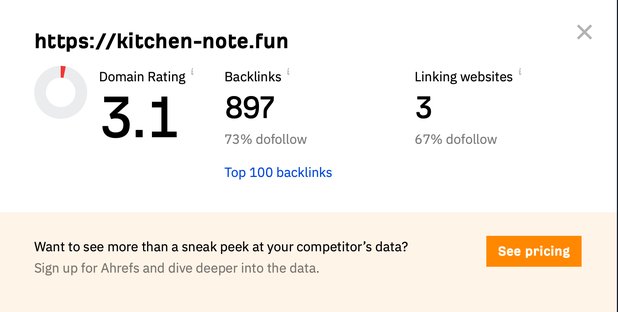
さて、ドメイン取得してからまだ2週間しか経っていない出来立てほやほやのkitchen-note.funは、3.1でした。

ドメインパワーは質の高い被リンクやコンテンツの質、更新頻度などから判断されるようです。SEOとも深い関係を持っており、ドメインパワーが強いサイトではクローラーによるインデックスが速いそうです。逆にドメインパワーが低ければインデックス登録されるまで時間がかかるということ。気長に待つしかなさそうですね。
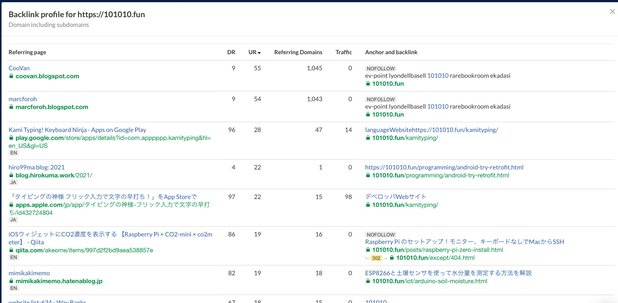
あと先ほど紹介した ahrefs.com では、バックリンク(被リンク)も調べられます。自分のサイトがどこかのサイトでリンクを貼ってくれていることが分かるわけですね。その際、URLが変わってしまってランディングページが404エラーになっているともったいないのです。リンク切れしてないかチェックしておきましょう。

Google Search Consoleを使っている場合は、「インデックス」→「ページ」の「ソフト404」でも確認できます。