KotlinでViewを角丸にする【Androidアプリ開発】

この記事では、AndroidアプリのUIでViewやボタンの角丸のやり方を説明していく。
Viewやボタンの角丸のやり方
レイアウトを角丸で表現するには、drawableにソースファイルを作って実現できる。まず、resのdrawableディレクトリにshape_rounded_corners_10dp.xmlの名前でdrawable resource fileを新規作成する。次の内容で作成した。
kotlin
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="10dp"/>
<solid android:color="@color/colorPrimary"/>
<stroke android:color="@color/colorPrimaryDark"
android:width="4dp" />
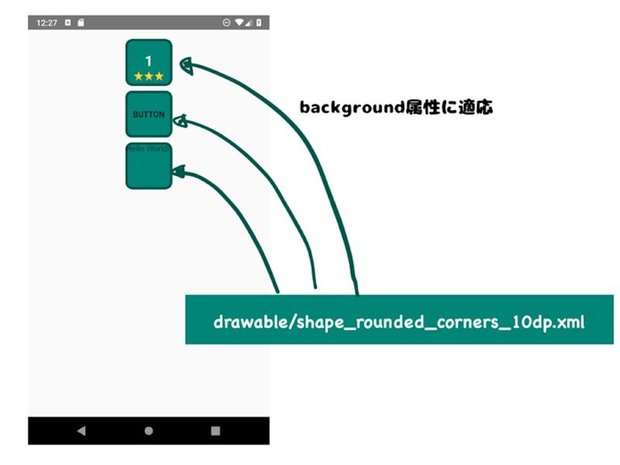
</shape>そしてLinearLayoutやButton、TextViewなど角丸にしたい要素のbackground属性に、さきほどのリソースファイルを指定する。たとえばこんな感じ。
android:background="@drawable/shape_rounded_corners_10dp"すると、図の角丸を作ることができる。
参考 ドローアブル リソース - Androidデベロッパードキュメントガイド
▼ こんな記事も書いてます。